You can collect form data directly in Froont using our forms with integrated data collection. Each form can collect your data into a list that you can view and export when needed. Multiple forms can send data to the same list as well. You must be on the Personal, Business or Studio plan to enable the data collection.
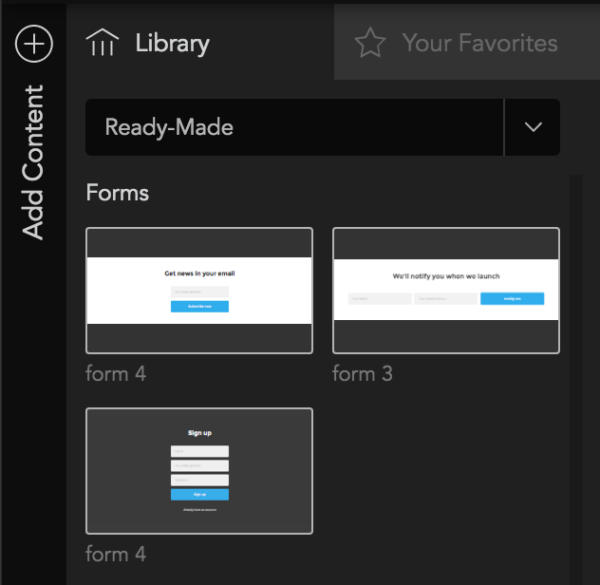
1. Add a basic form from the library.

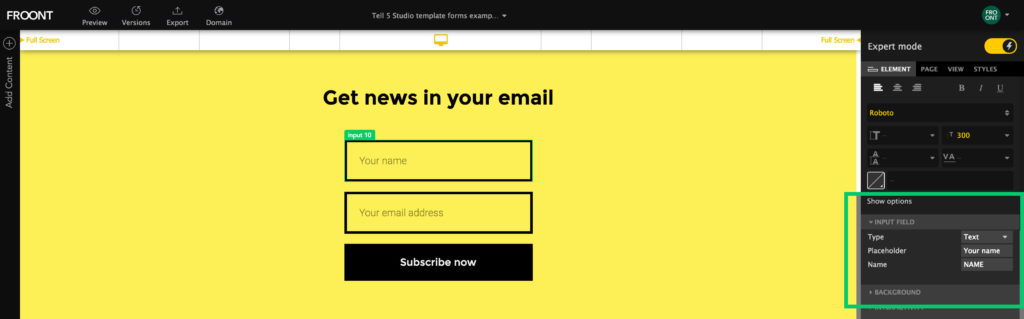
2. Modify colors and add new fields if necessary. You can do that by copy-pasting input fields within the form. There is no limit how many fields you can have. All you must remember is to assign different names to each of them:

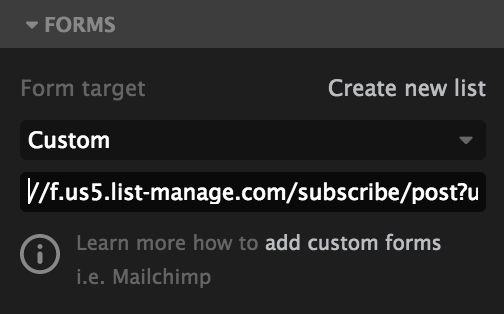
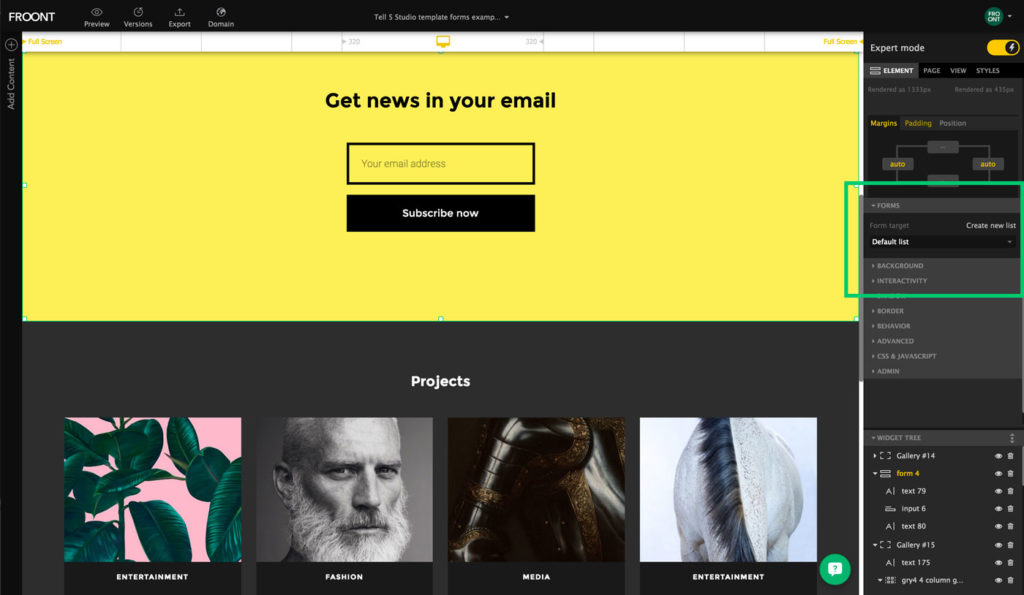
3. Set a target in which list the data will be collected. Either create a new list or select from existing list:

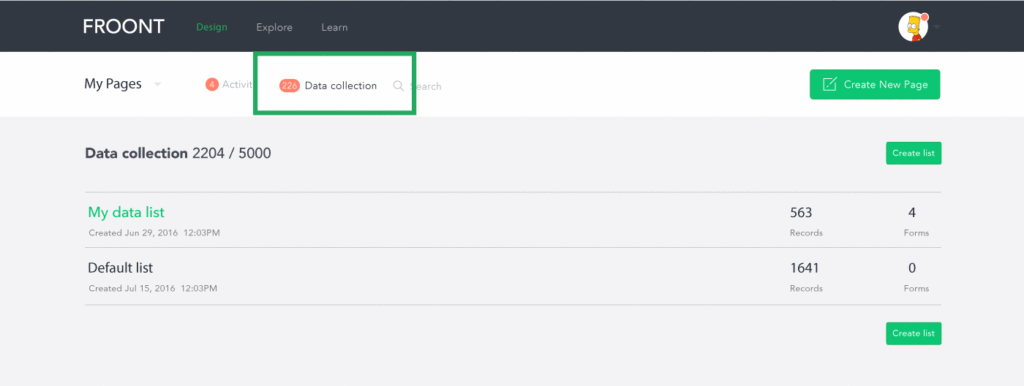
4. Now you are all set and the user submitted data will be automatically added to your list. You can find it in Data collection > List name


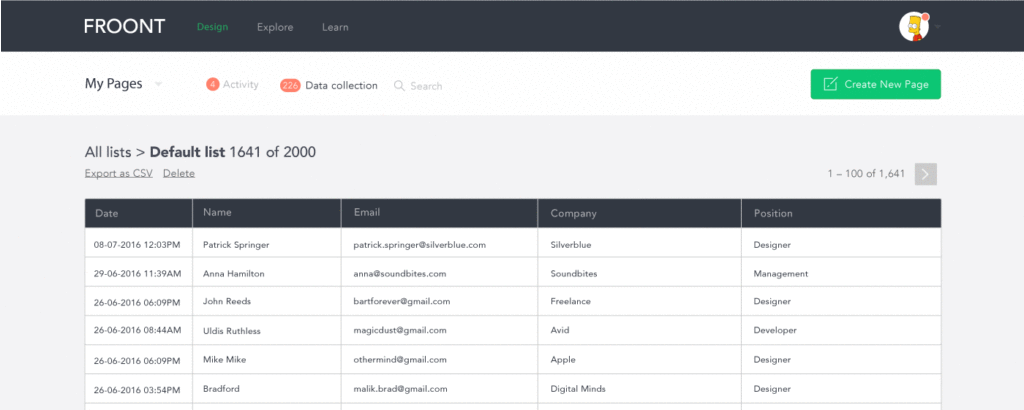
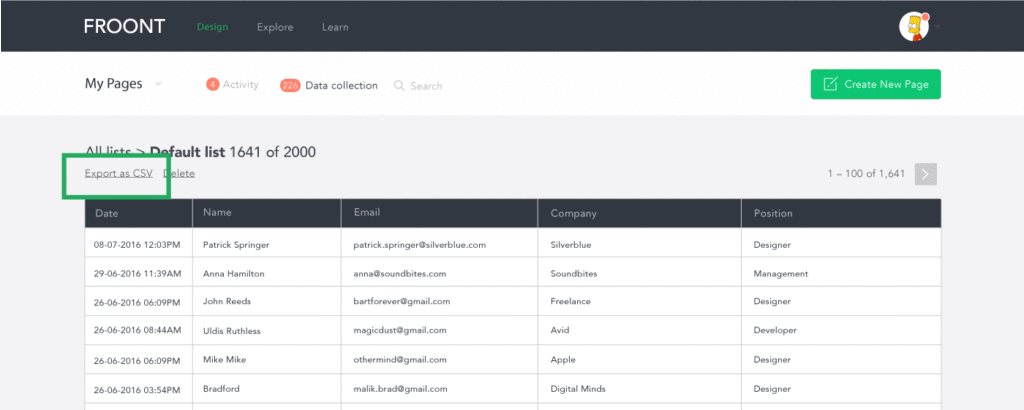
5. At any time you can view and export your data to a CSV file.

6. That’s it! Now you’re ready to collect data in your website. After submitting the form users will see a success message like this:
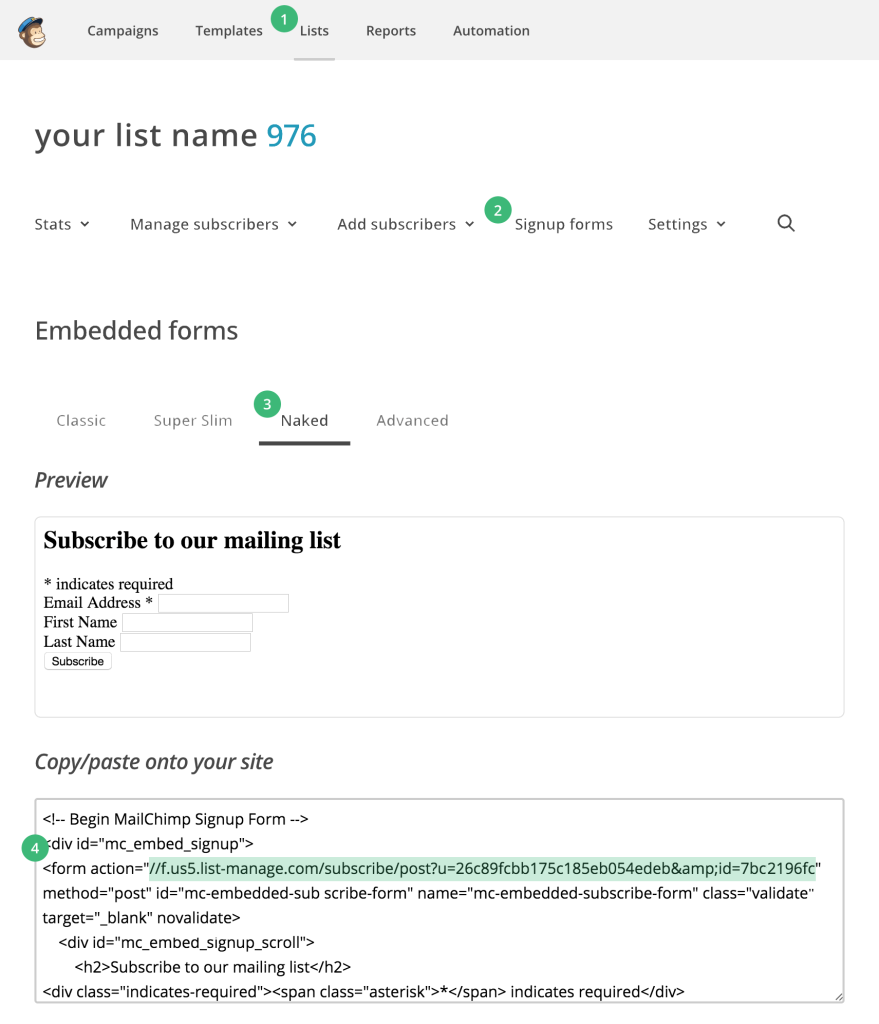
You can also collect the data directly to Mailchimp or integrate with other third party services.