FROONT text editor supports all available Google and Typekit web fonts as you can enter your own font stack. It also supports text styles (Heading 1-6, Paragraph, Blockquote) that allow to keep your typography consistent.
Text properties
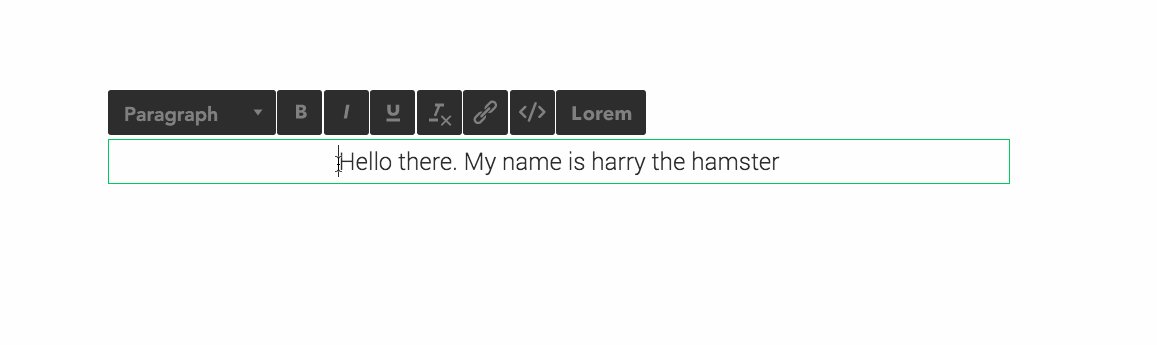
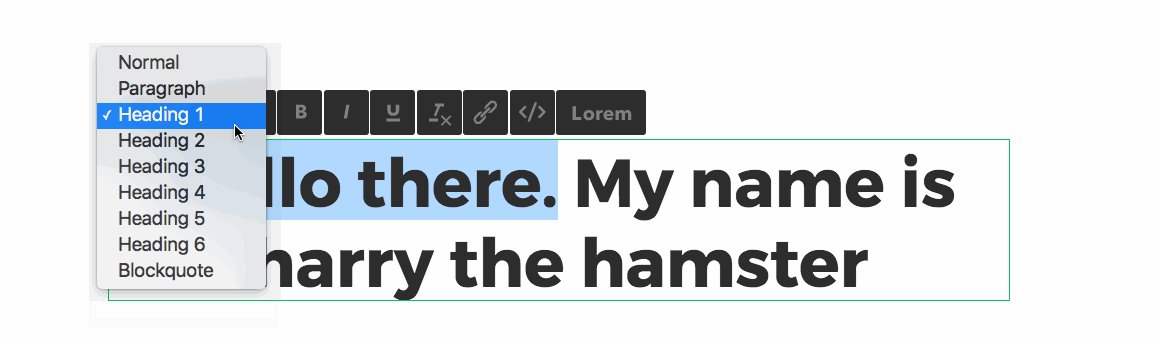
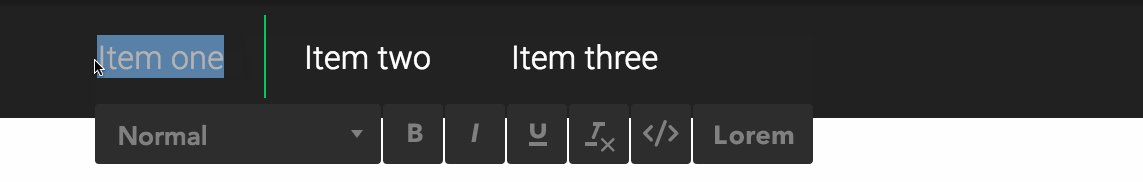
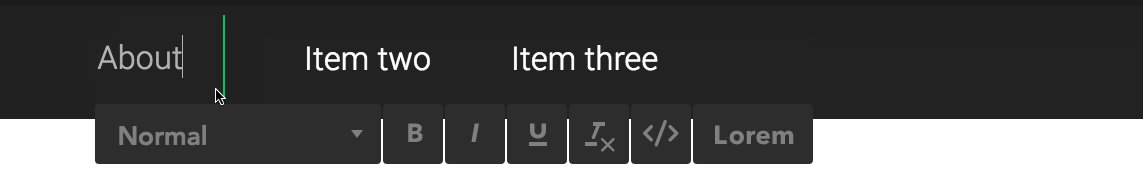
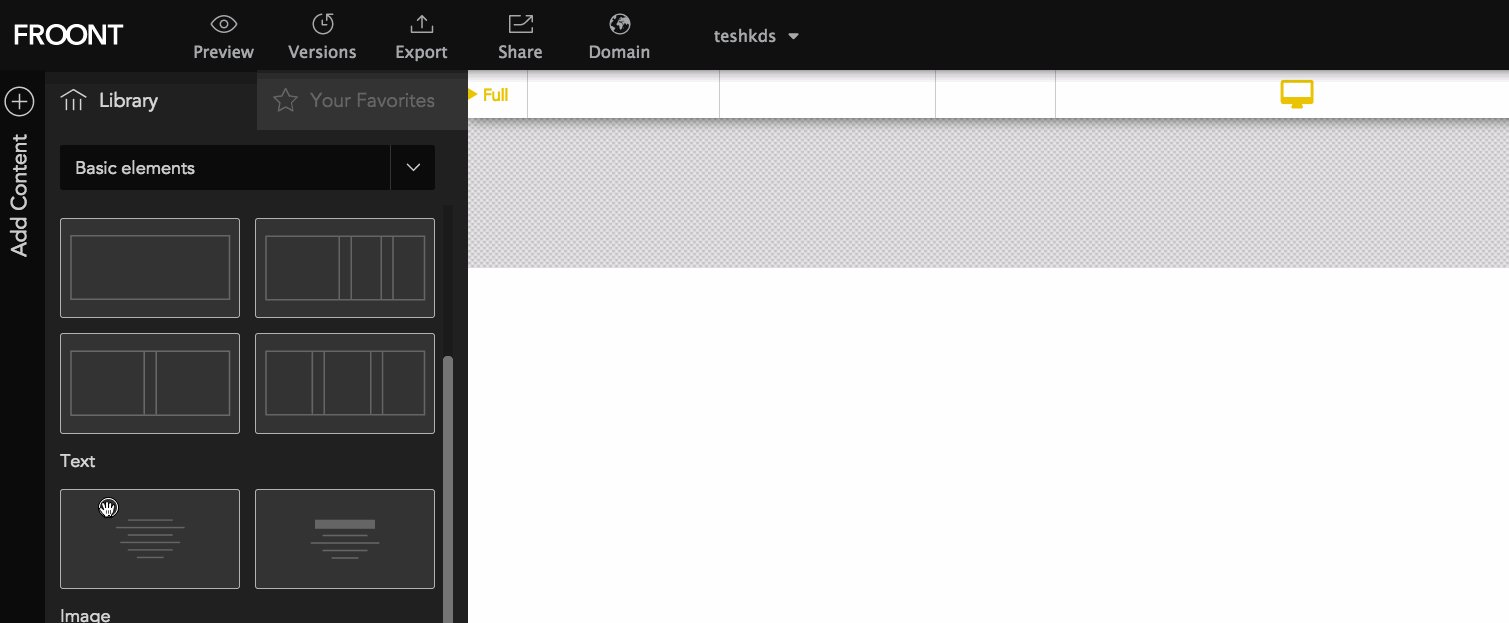
To edit the text simply select the text box and double-click on it. A properties bar will appear on top of it.
Normal – Adds normal tag
Paragraph – Adds paragraph tag
H1 – Adds H1 tag
H2 – Adds H2 tag
H3 – Adds H3 tag
H4 – Adds H4 tag
H5 – Adds H5 tag
H6 – Adds H6 tag
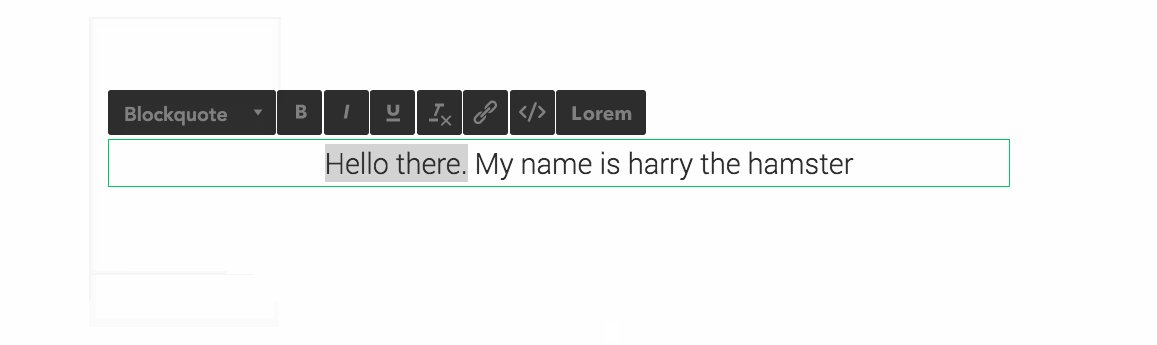
Blockquote – Adds blockquote tag
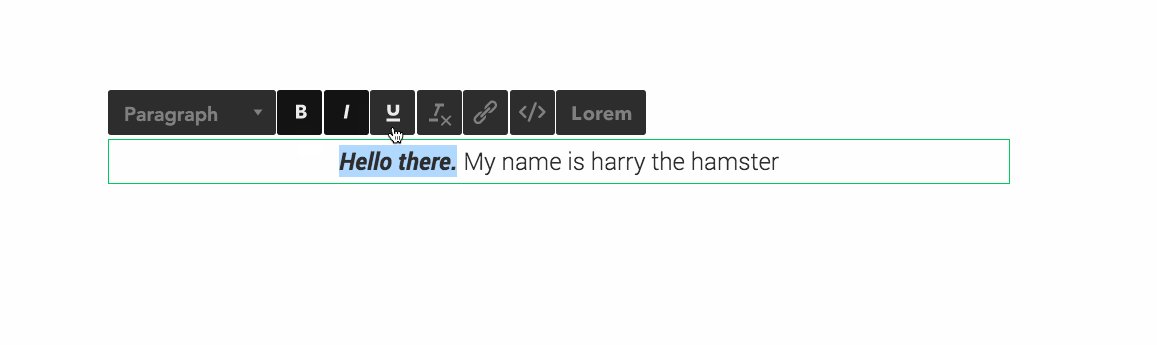
B – Bold
I – Italic
U – Underline
Ix – Remove formating
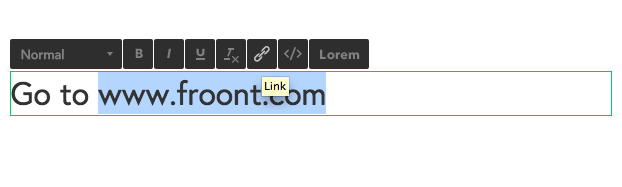
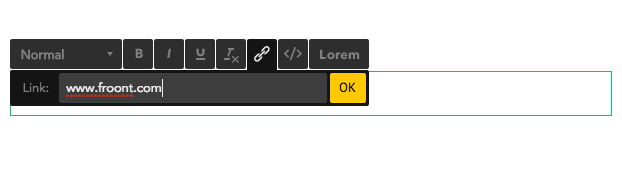
![]() – Hyperlink
– Hyperlink
</> – Edit html
Lorem – Adds lorem ipsum text
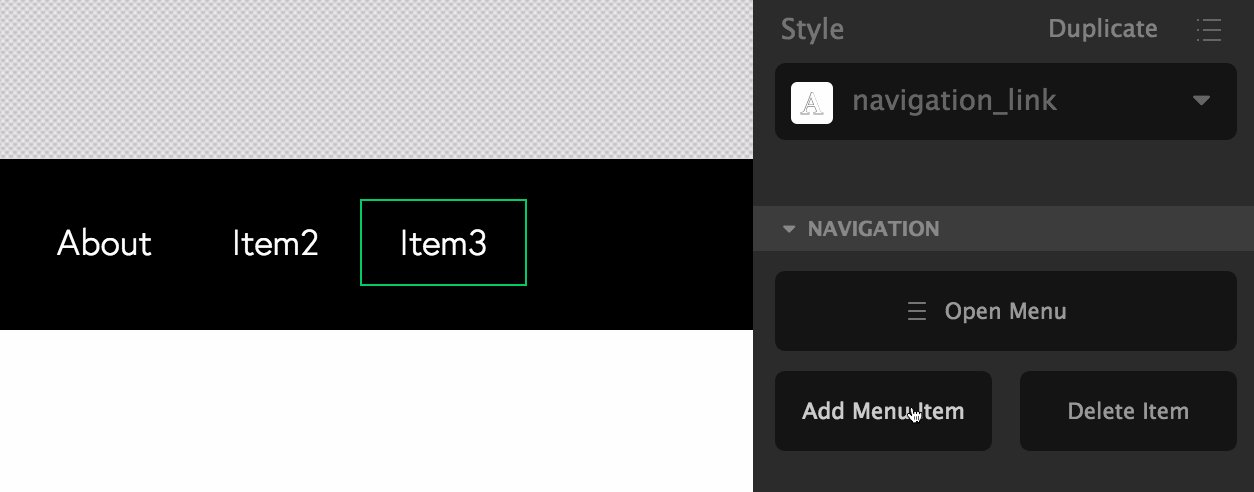
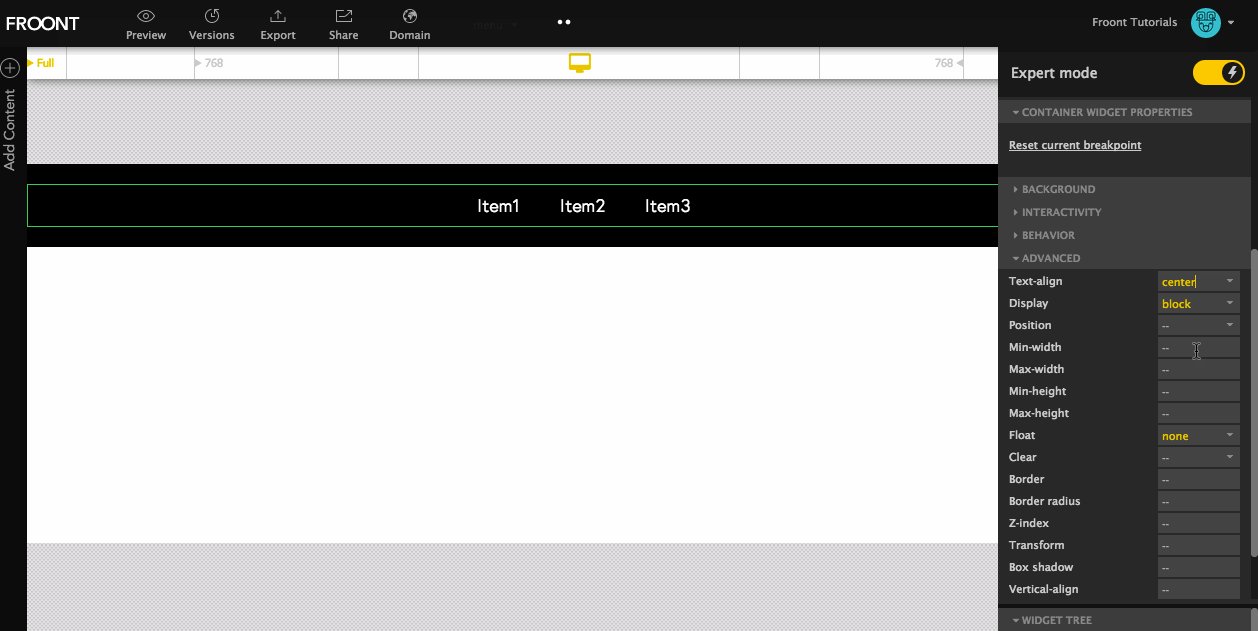
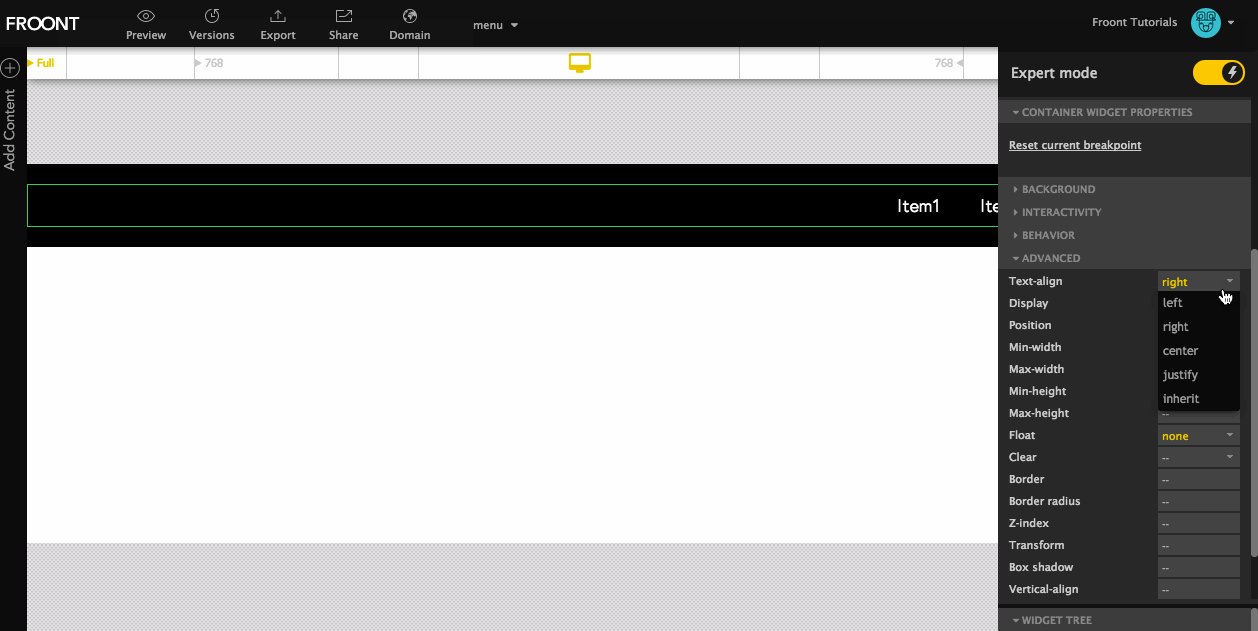
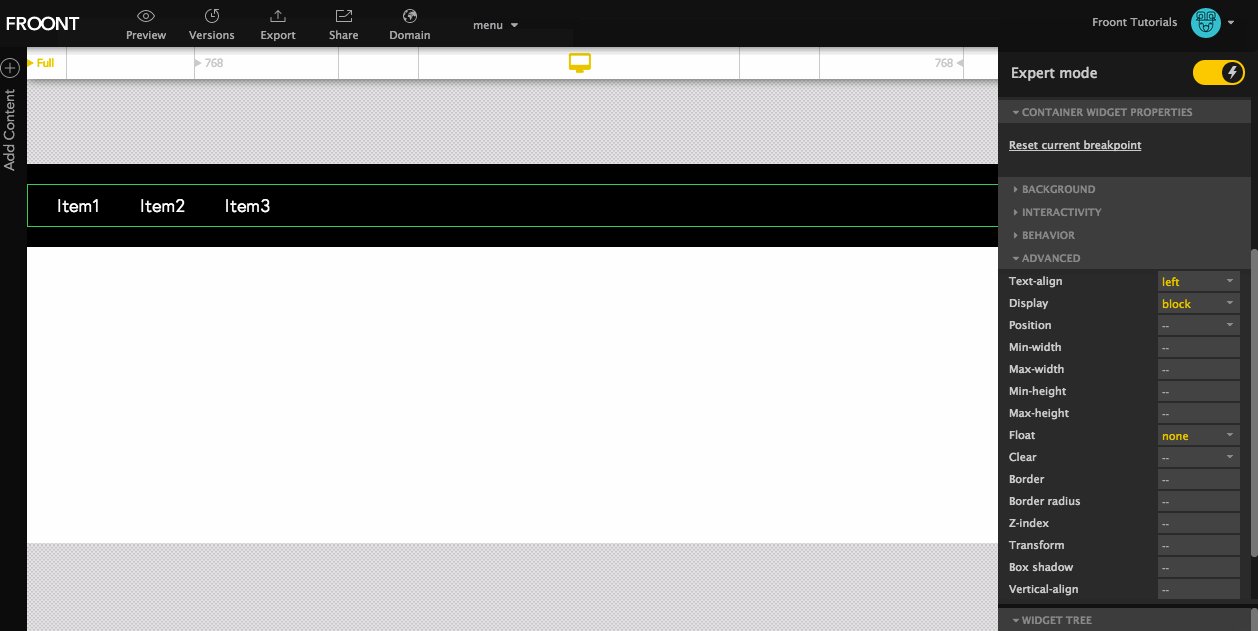
For advanced properties go to Widget Properties Panel/Typography tab