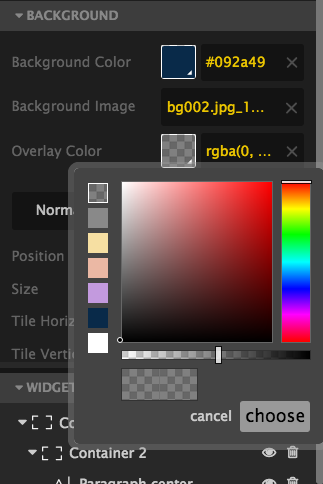
To fill any color above the background image select the container containing the image, go to the Widget Properties Panel/Background/Overlay color and choose the color and transparency!

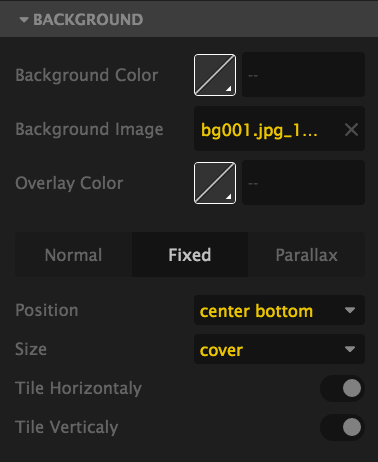
To make your background image fixed you need to select the container and go to Properties Panel/Background and select Fixed tab.

Learn how to add parallax effect to an image background.