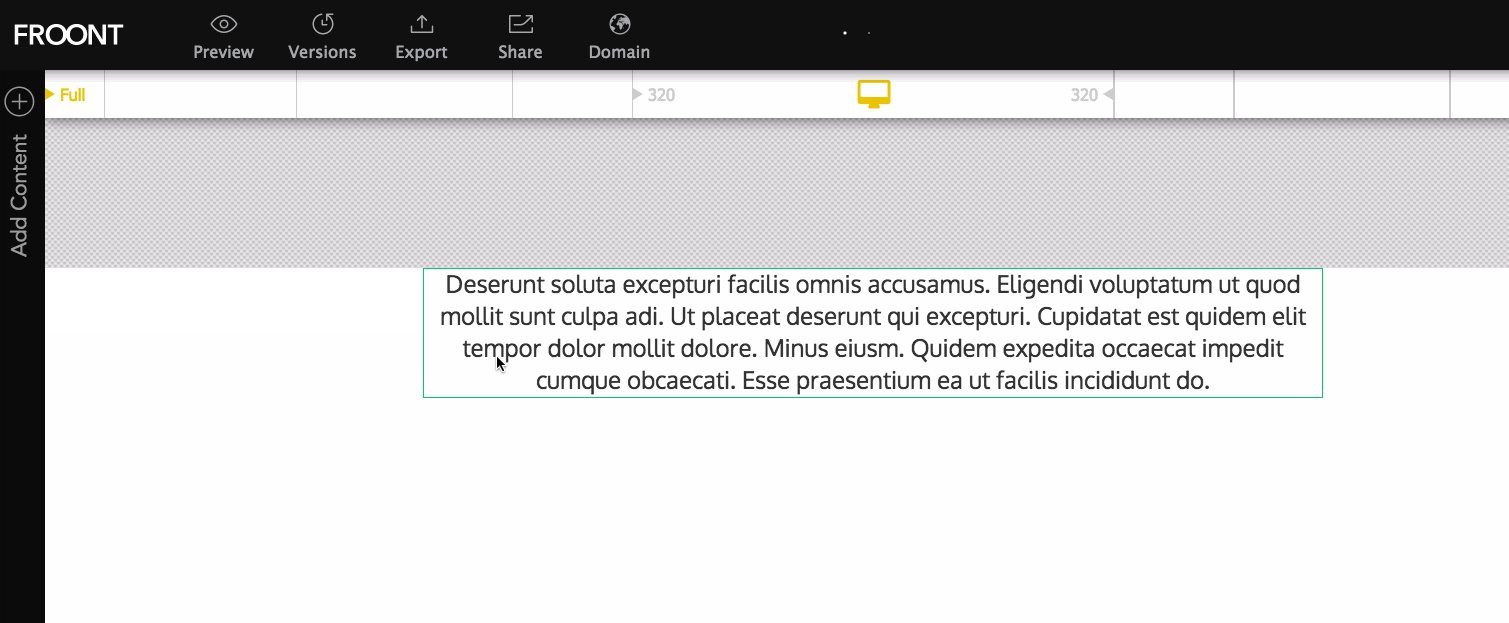
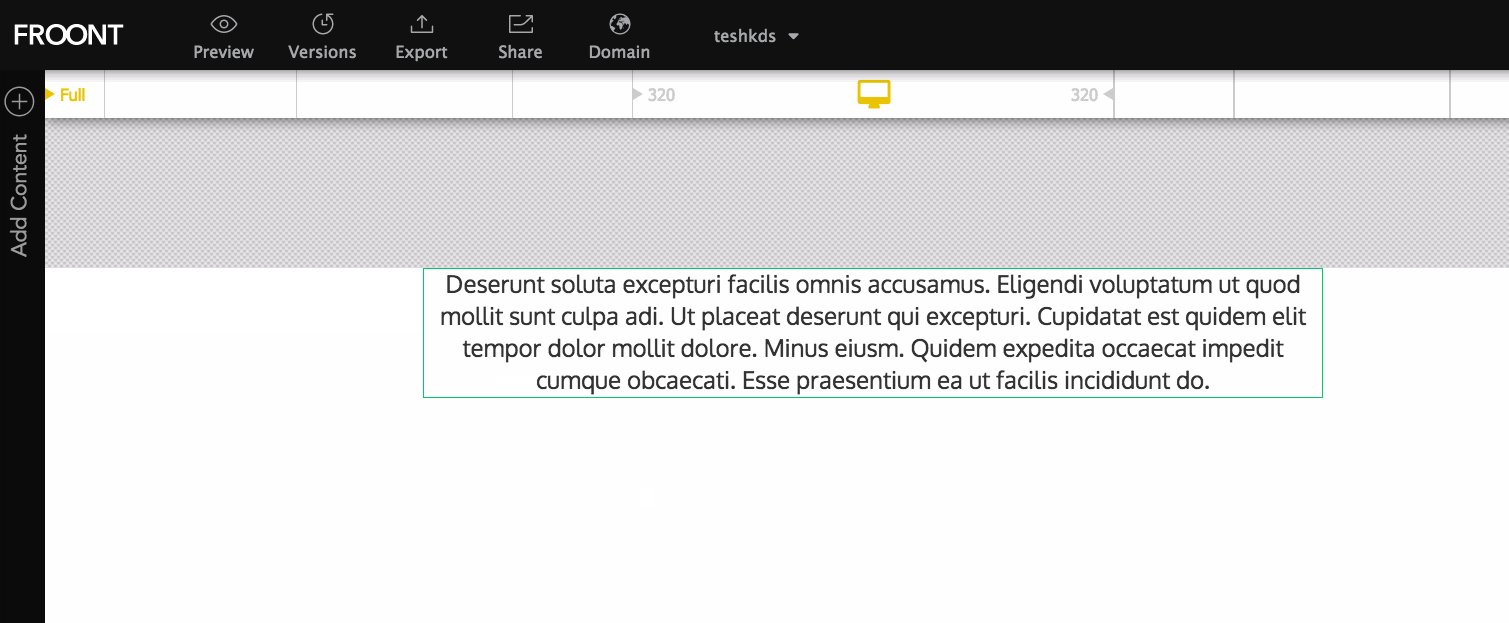
FROONT text editor supports all available Google and Typekit web fonts as you can enter your own font stack. It also supports text styles (Heading 1-6, Paragraph, Blockquote) that allow to keep your typography consistent.
Change properties
This video tutorial will provide you with information about changing properties on different breakpoints in FROONT.