Links in the navigation menu work the same way how they work as regular links.
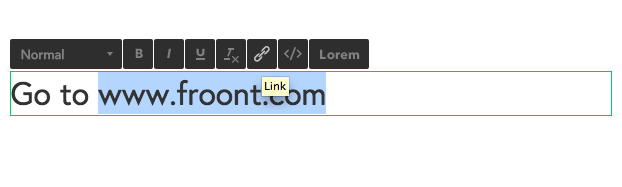
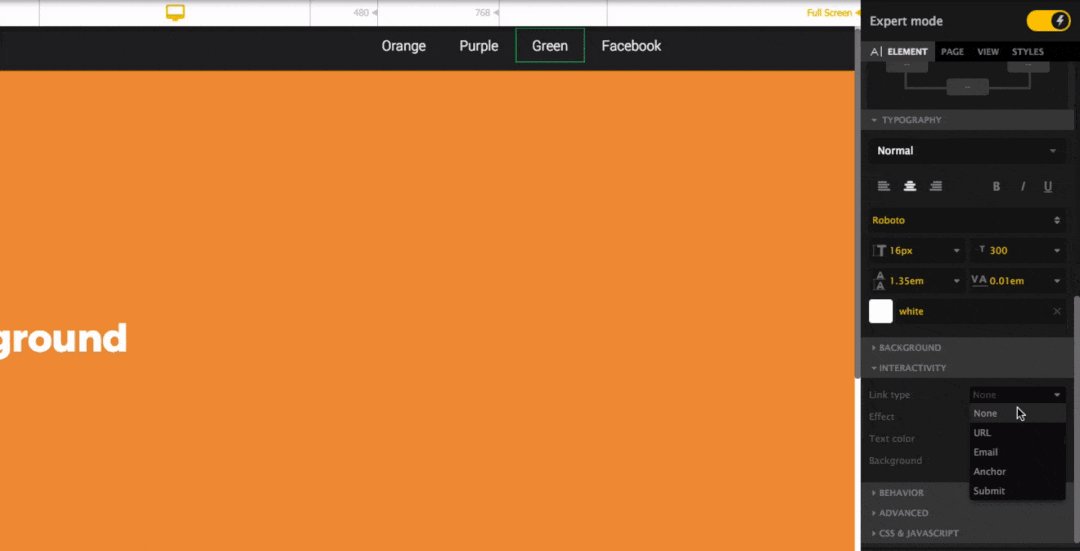
1. Click the element you want to add a link to.
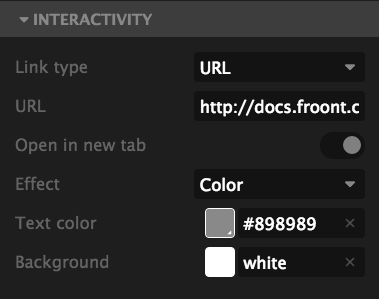
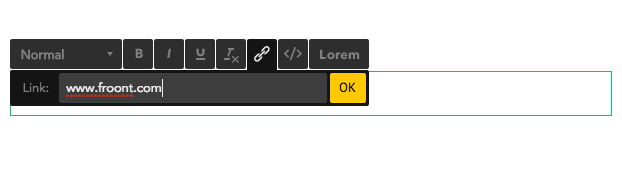
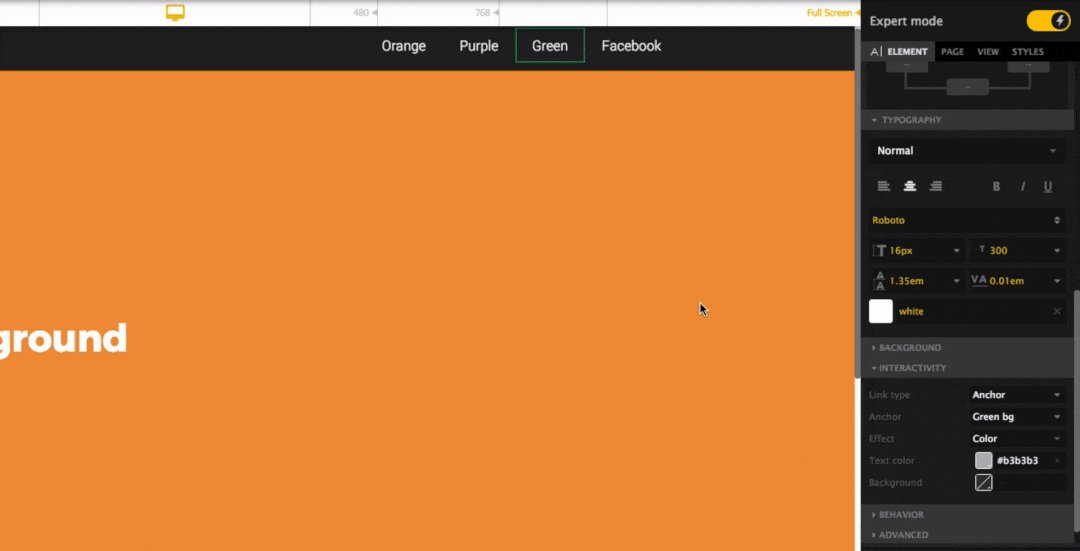
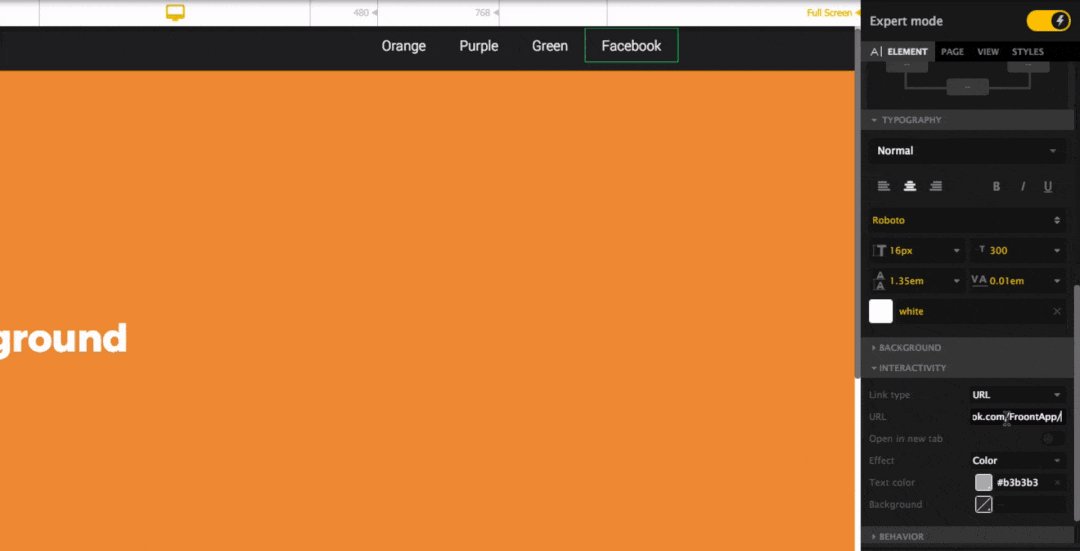
2. Choose a type of the link. Two common types are an Anchor and an URL. Anchor is used when the link is in the same page, URL if it’s a different page. Learn more about text links.
Example:
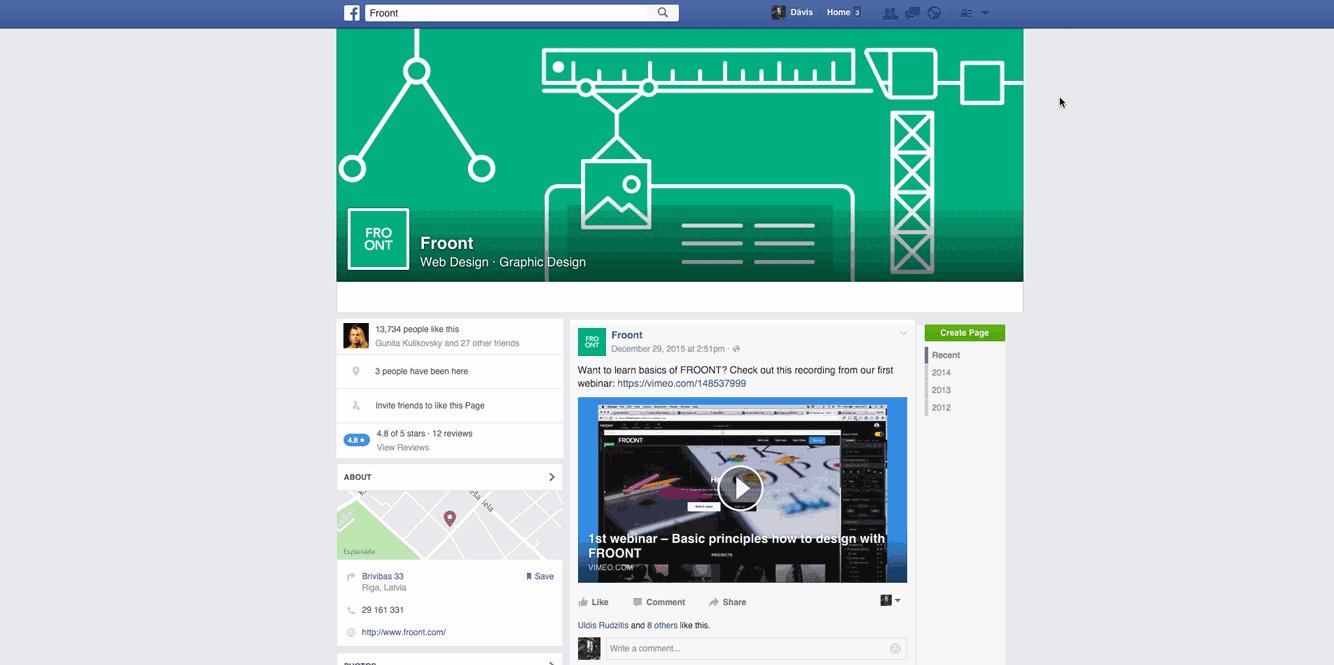
If you want to add a link to your facebook.com, you need to add URL. If you’re adding an internal link in the page, the link would be #Green_bg.

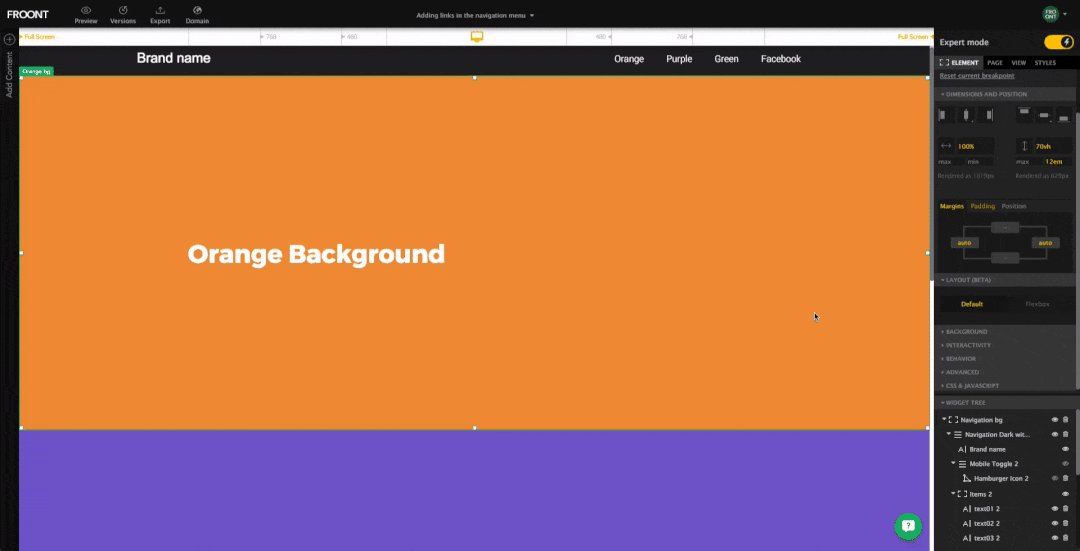
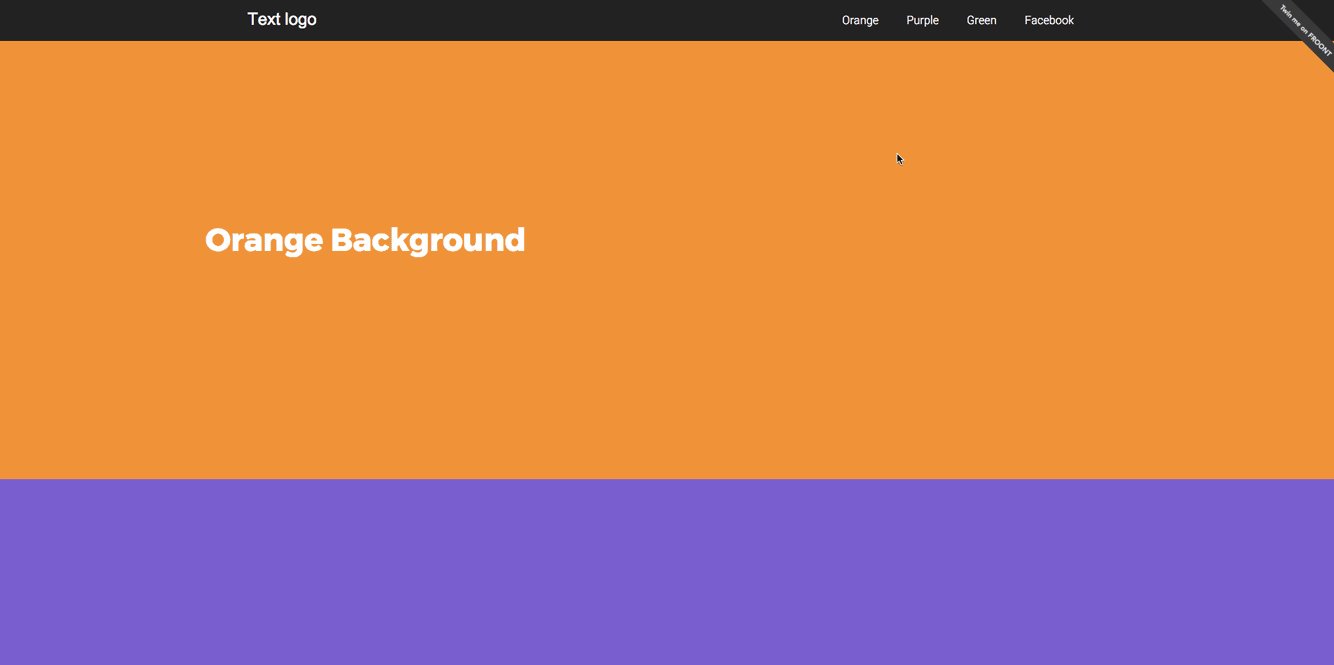
See how it looks as a final result:

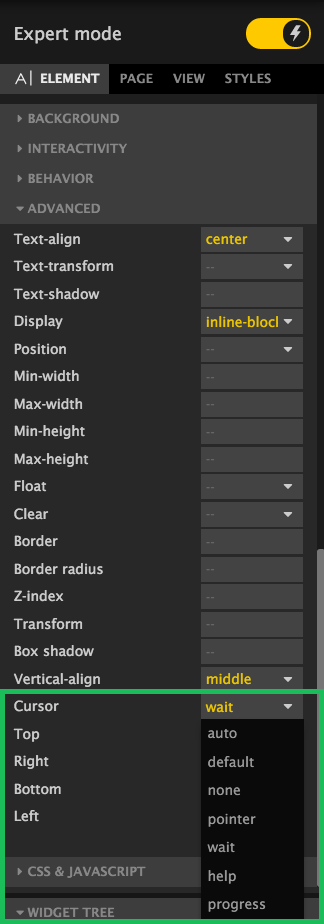
3. To customize the type of cursor is shown go to Widget Properties Panel/Advanced tab.

Here you are able to see the whole project.