To add a navigation:
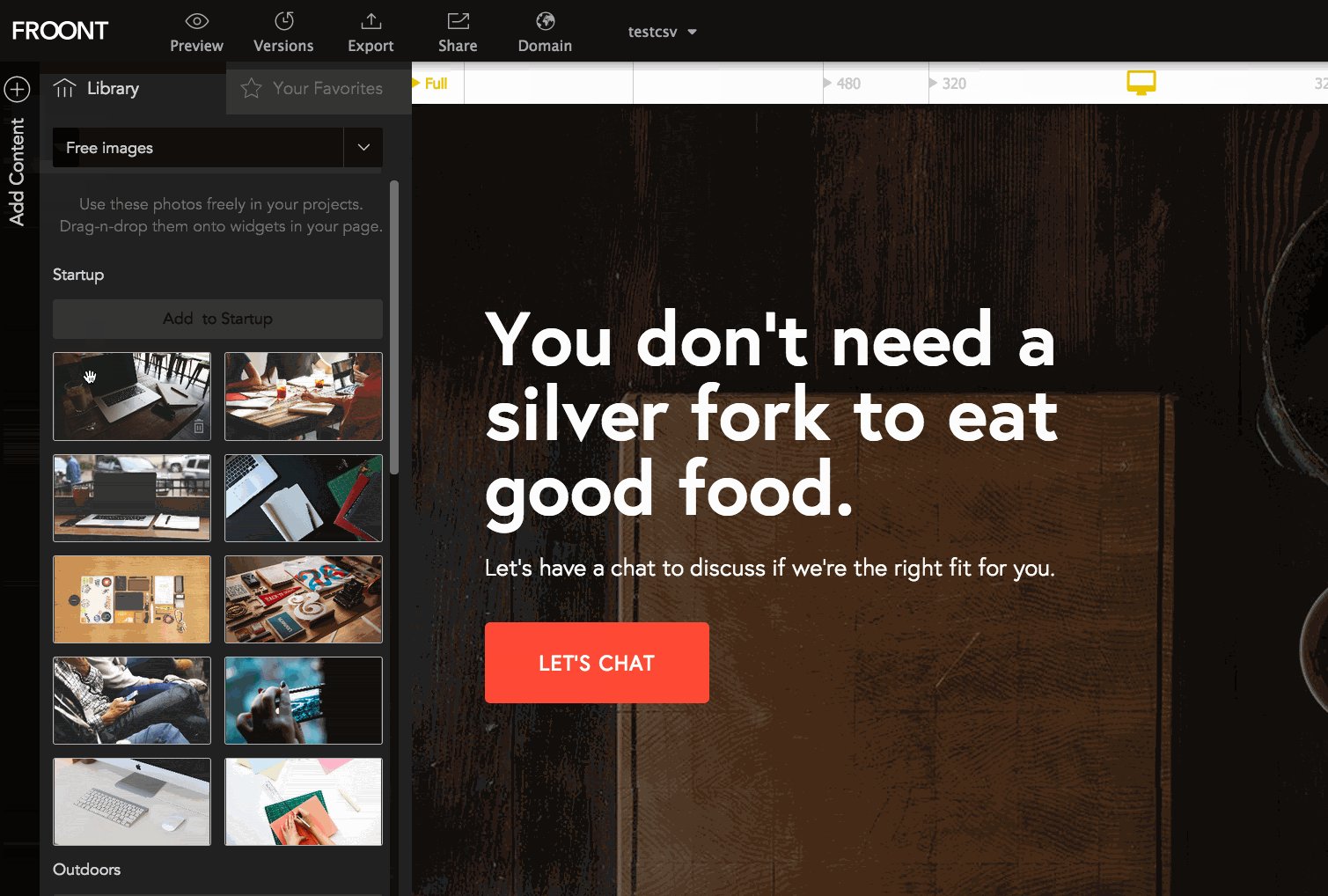
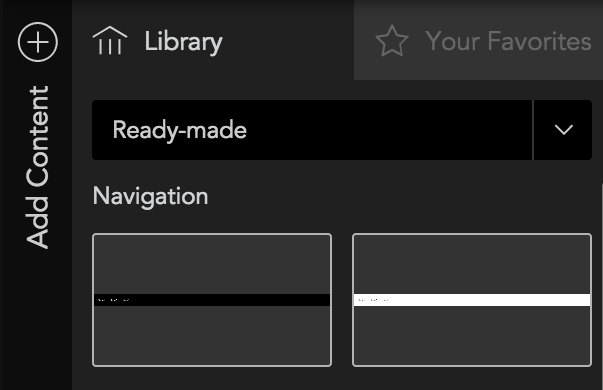
1. Select Add Content Library/Ready-made/Navigation and drag one of the widgets into your project.

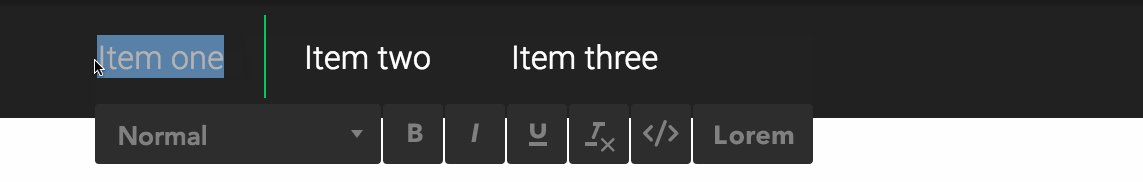
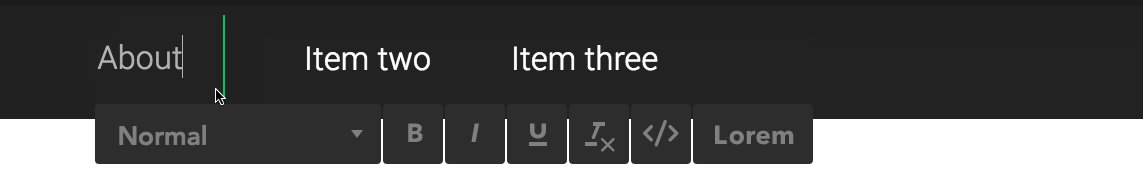
2. You can type in your own section names by double-clicking on the texts.

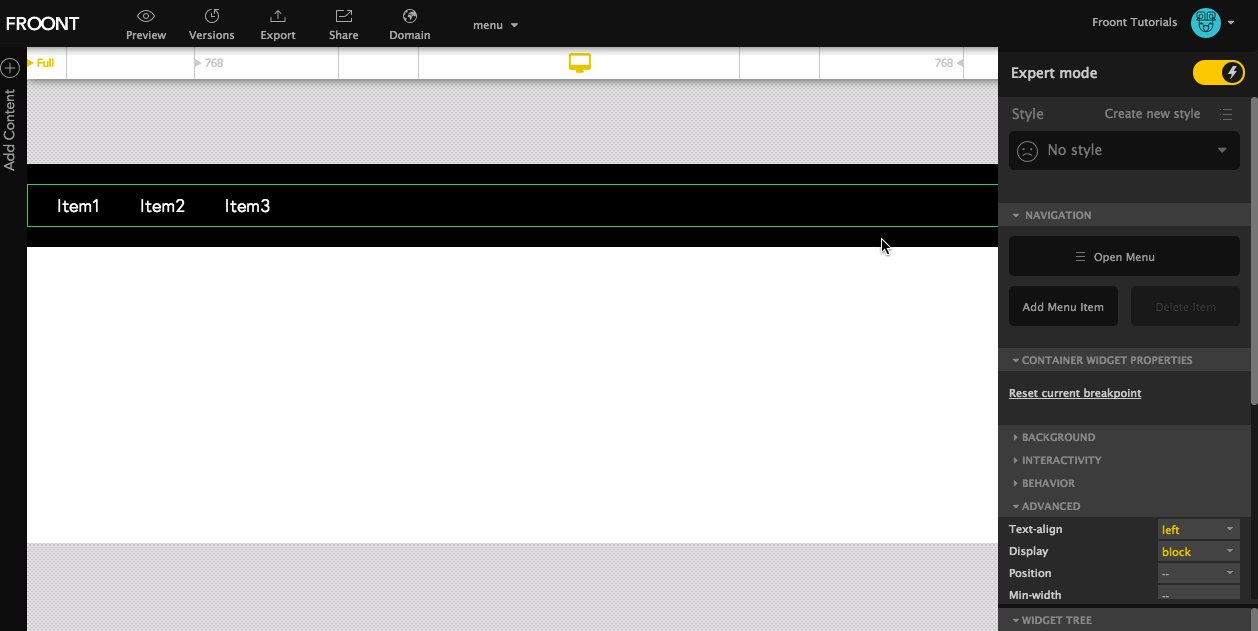
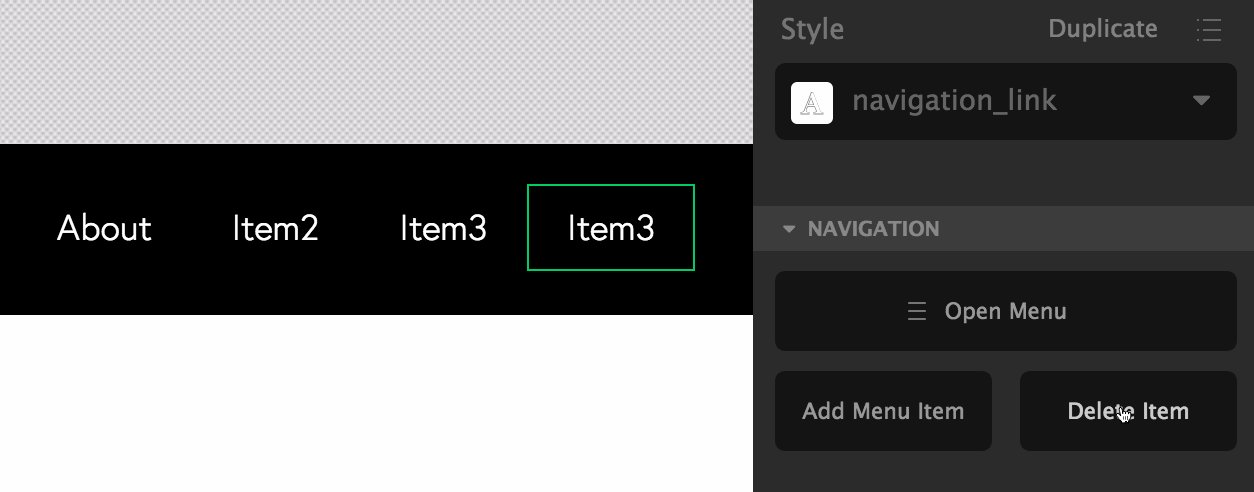
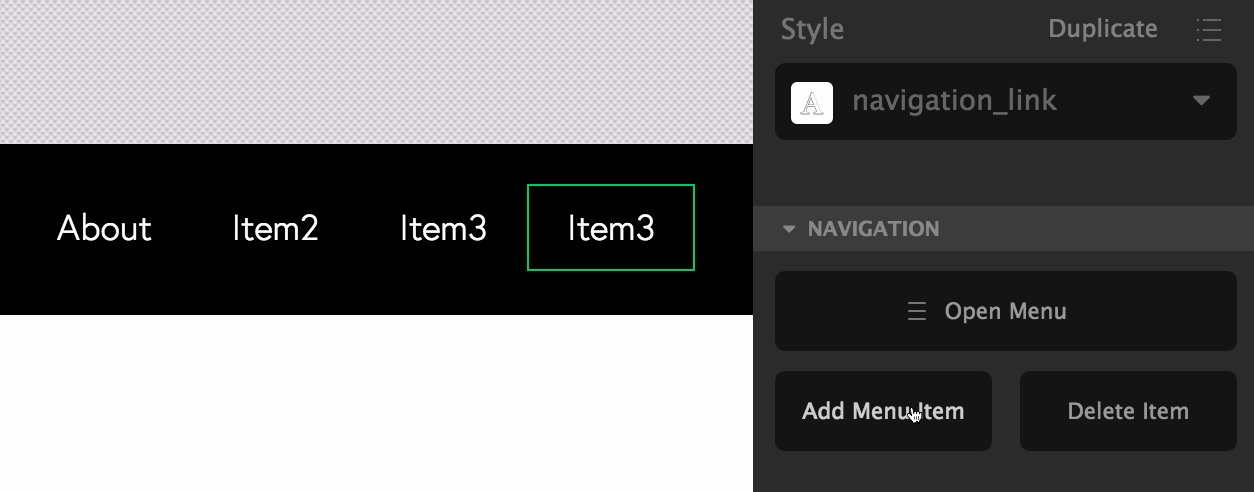
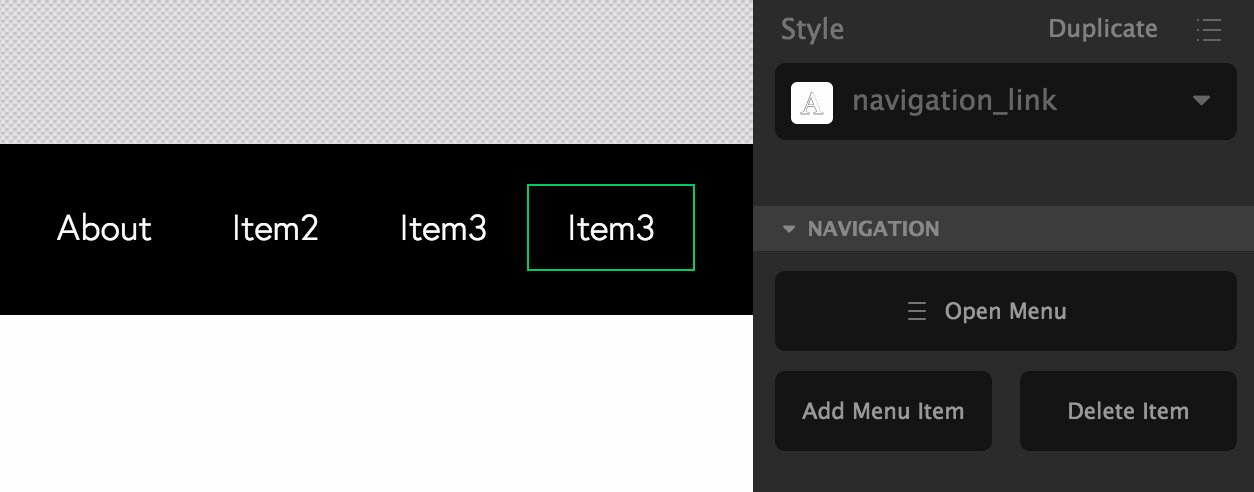
3. You might want to add or delete sections. To do that go to Widget Properties Panel and find Navigation tab.
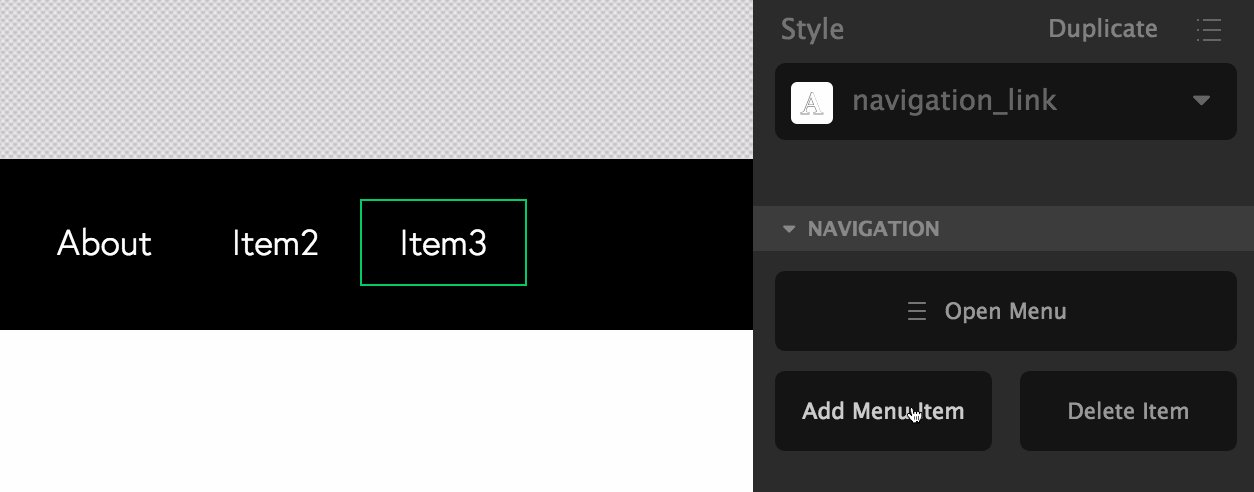
To Add press Add Menu Item button:

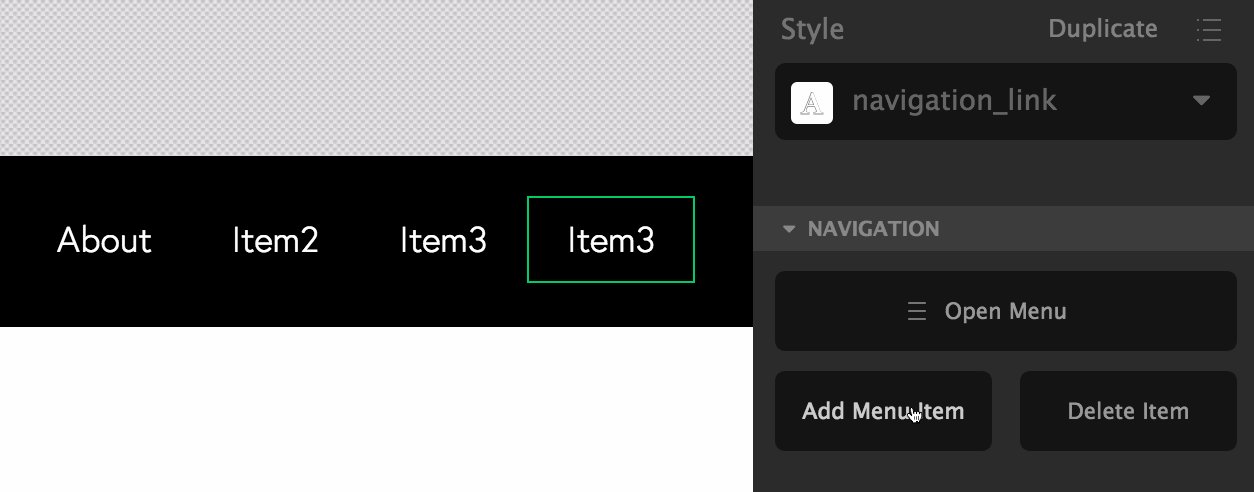
To remove an item press Delete Item:
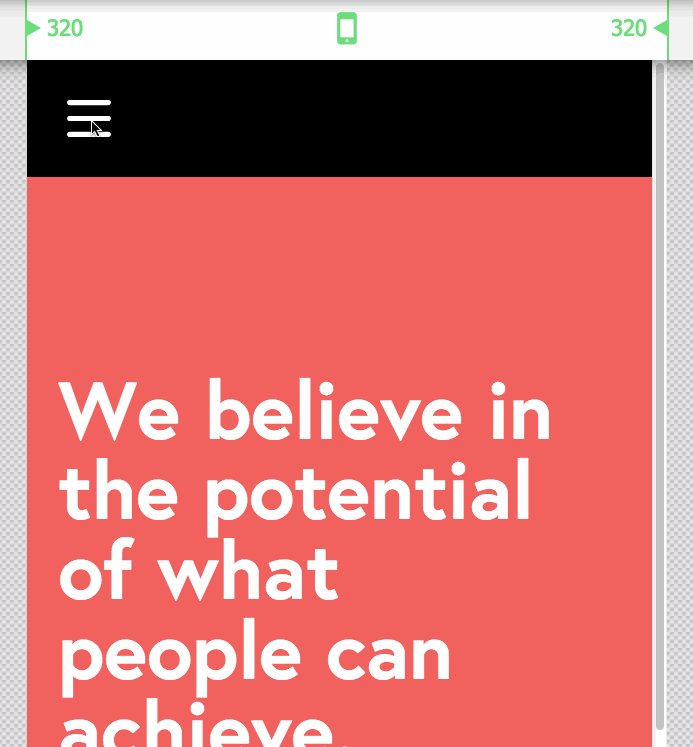
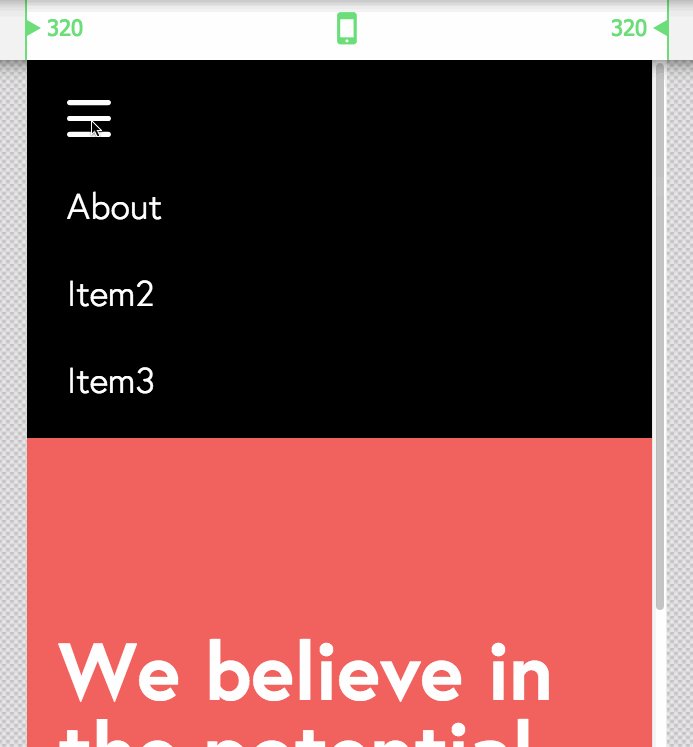
And check out how it looks like in Mobile view:

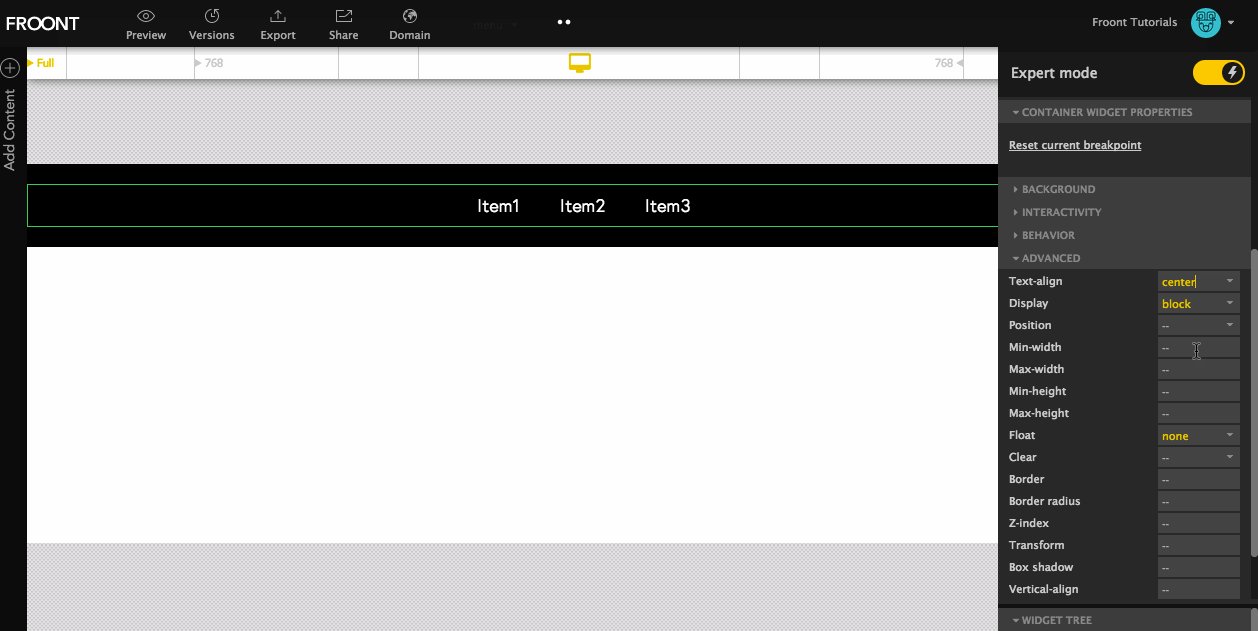
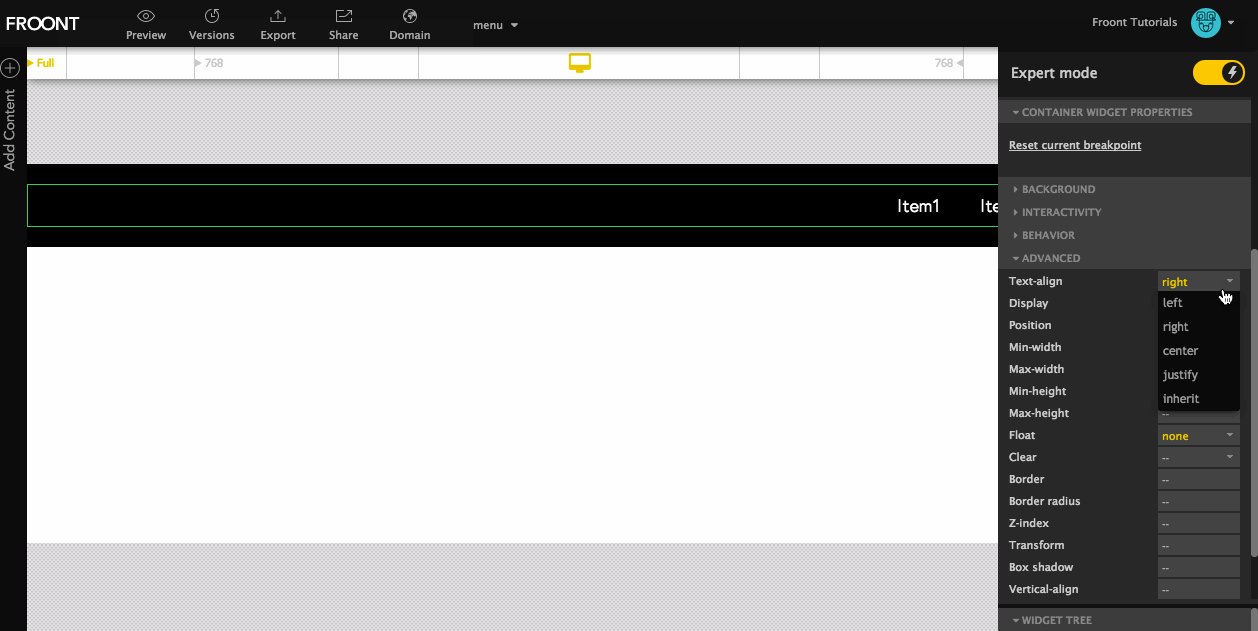
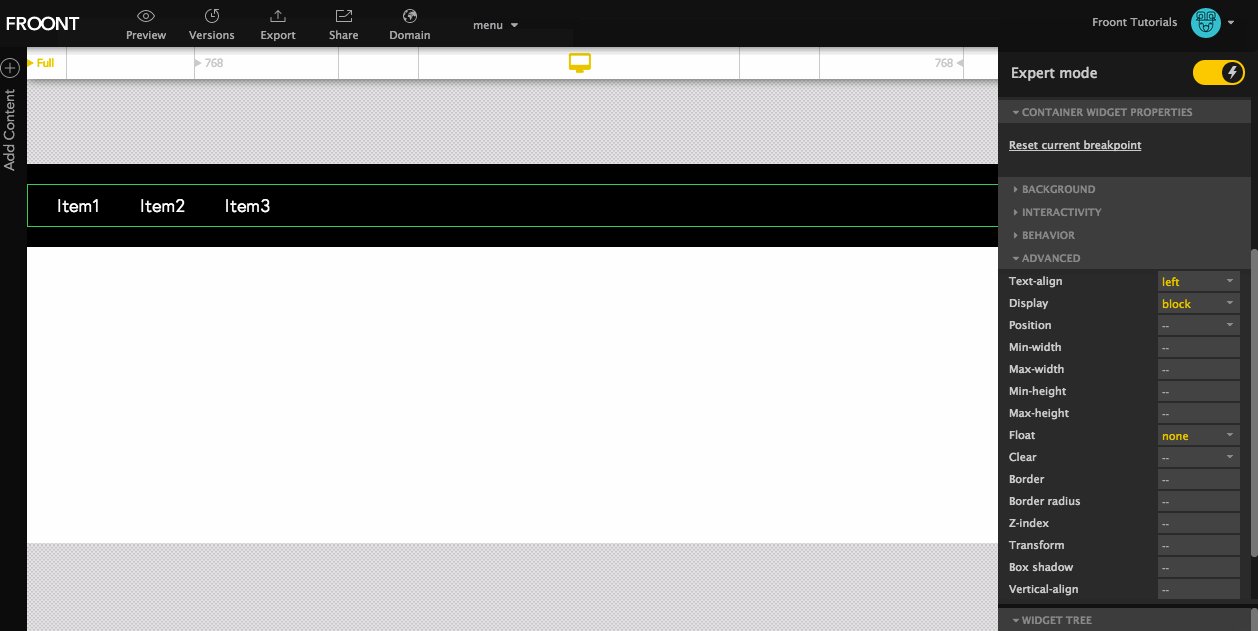
To change the alignment for menu items, select the navigation widget and in Widget Properties panel/Advanced/Text-align select right, centre or left: