There are few ways how to show multiple images in Froont. Slideshow/carousel is one and showing images in a lightbox is another one. More gallery types are coming soon.
Before you start, check out this project with a gallery. You can clone it to see how galleries work.
To create a gallery you can find the Gallery widget in Library > Ready made or drag multiple images on an image widget. Keep in mind that adding images on a container will simply add a background image. 
Be sure that you are dragging the images on an image widget. You can recognize them in the widget tree by their icon:

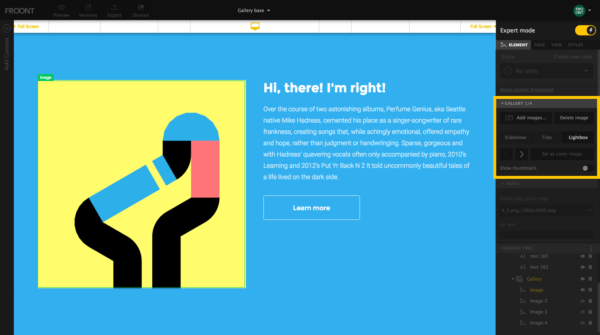
On the right-hand-side panel gallery properties pane will appear. There you can change the cover image for the gallery, show or hide thumbnails.

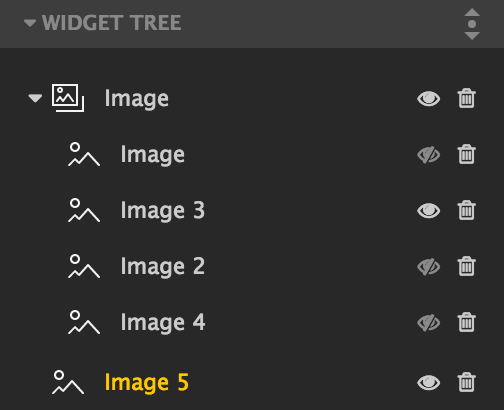
To re-arrange the images, enable the Expert mode and reorder images in the Widget tree.

Note, to see galleries in action toggle Preview mode.
