FROONT text editor supports all available Google and Typekit web fonts as you can enter your own font stack. It also supports text styles (Heading 1-6, Paragraph, Blockquote) that allow to keep your typography consistent.
Styling text
HTML
This video tutorial will provide you with information about adding html widget and formatting text in html input field. You’ll learn the following things:
- Creating an html widget;
- Formatting text in html;
- Creating a form in html.
Adding text
To add a Text Widget:
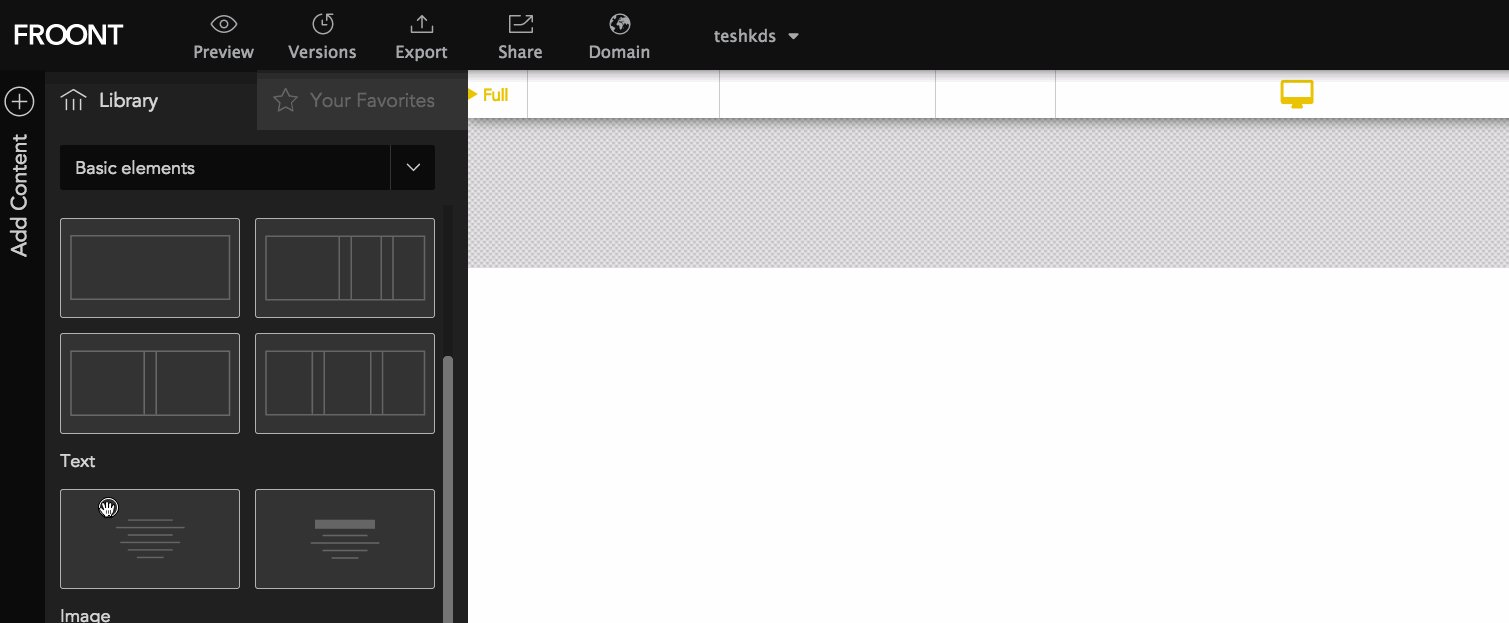
1. Select Add Content Library/Basics/Text

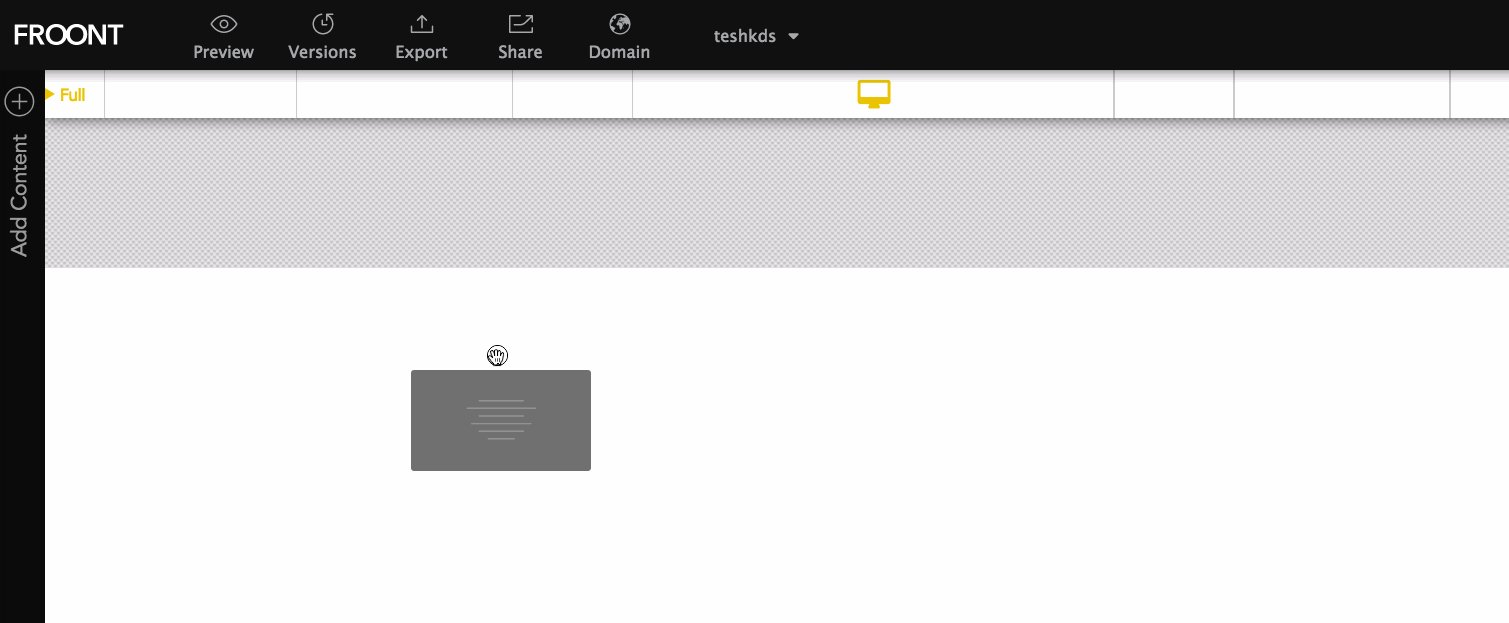
2. Drag Text widget placeholder into your project

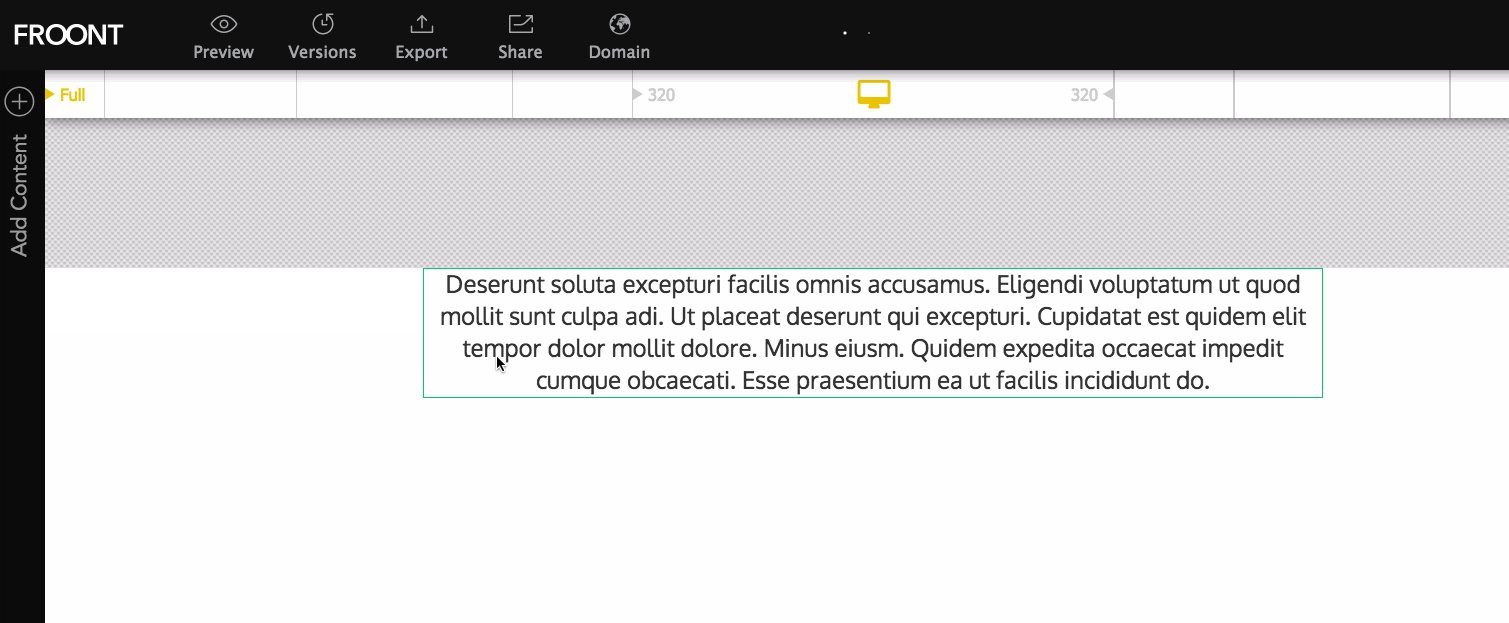
To edit – double-click on the text placeholder