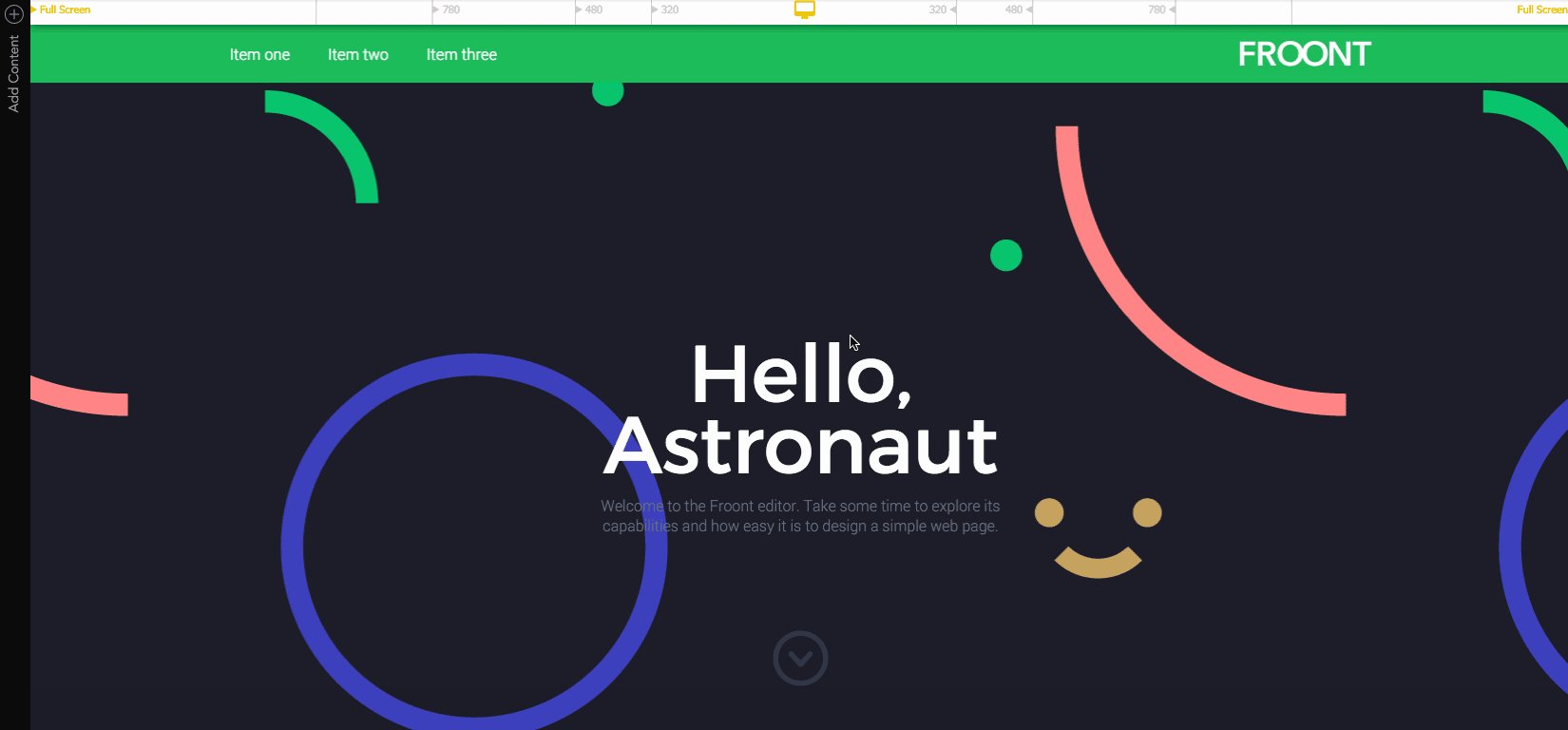
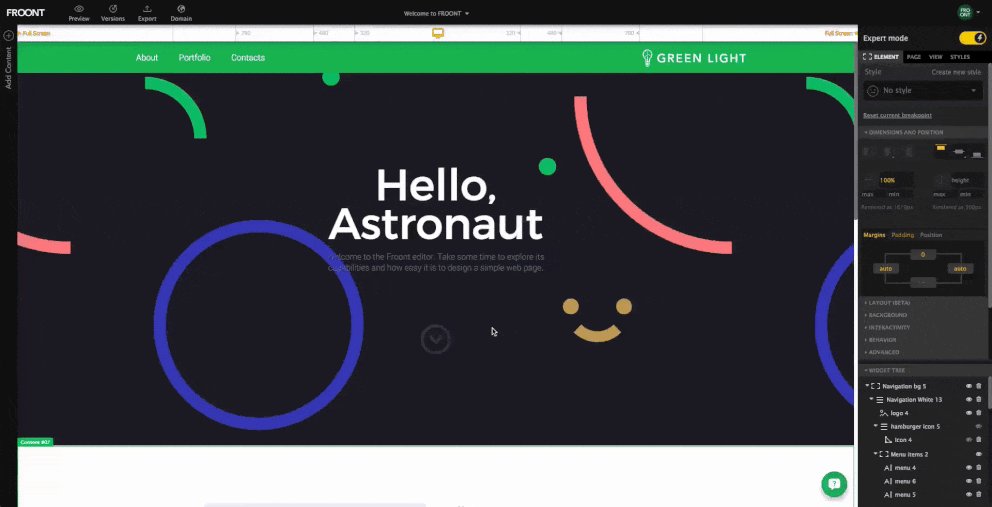
In FROONT there are multiple types of navigation menu widgets. They all are optimized for mobile views right out of the box. The only difference is the layout, like does it have a logo or not and is it centered or left aligned. The best way is to pick the one you want from the Library and then customize it to your needs.
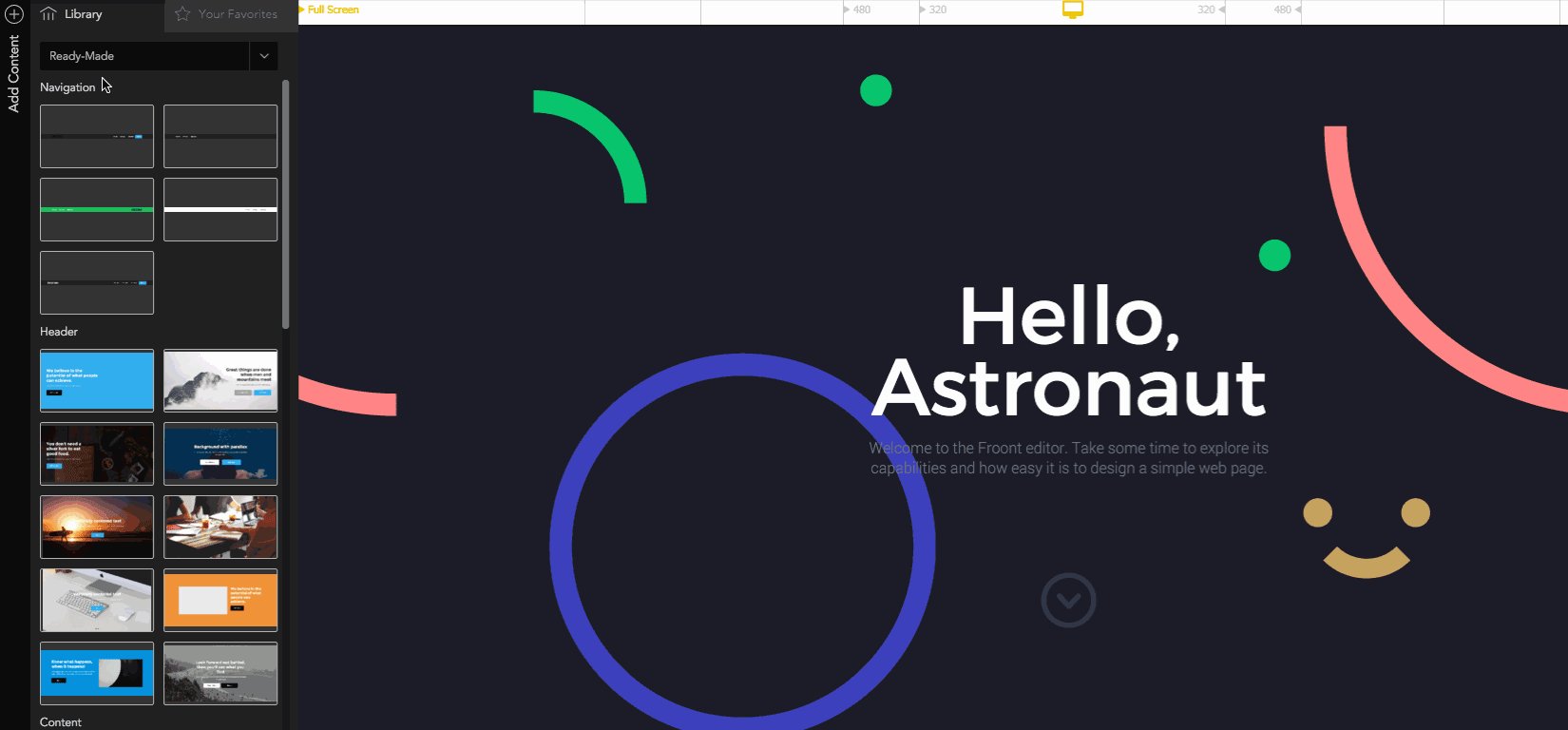
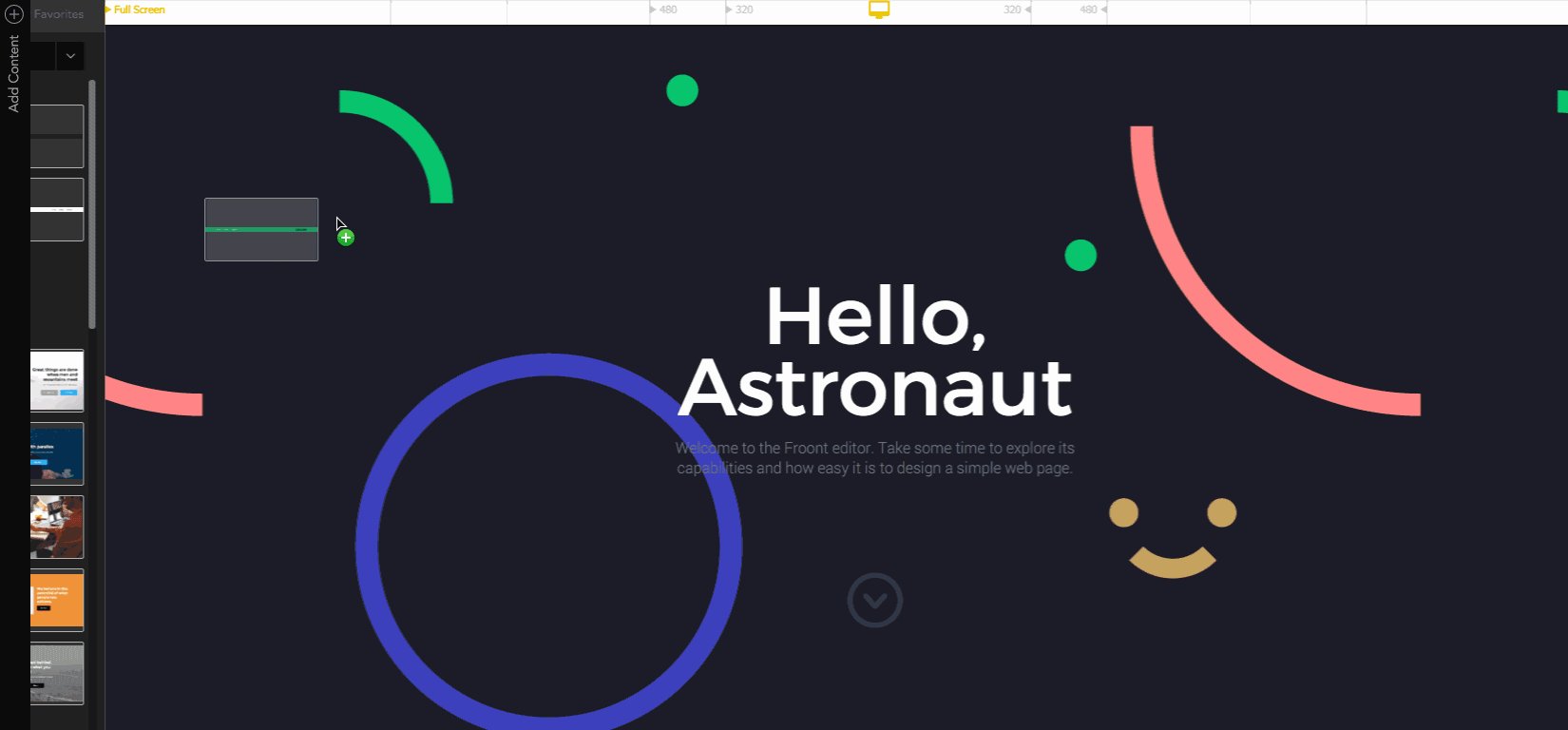
To add a navigation menu go to Add content Library / Ready made.
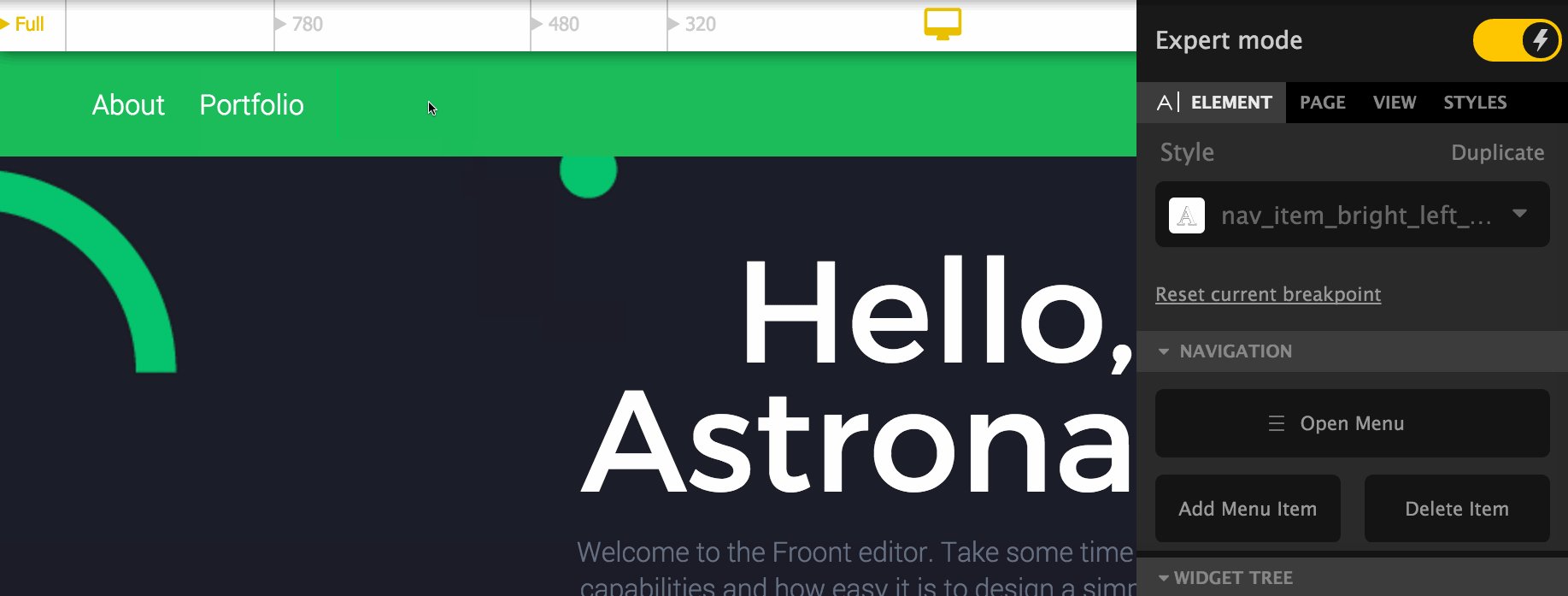
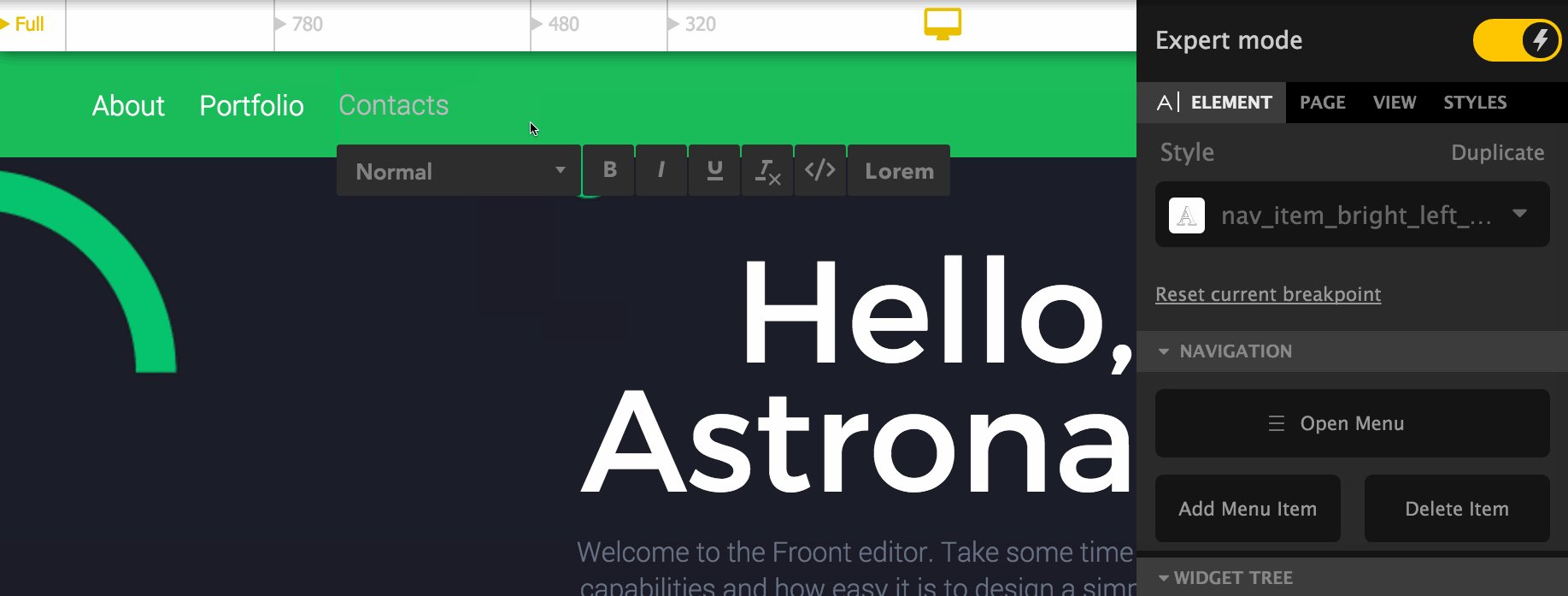
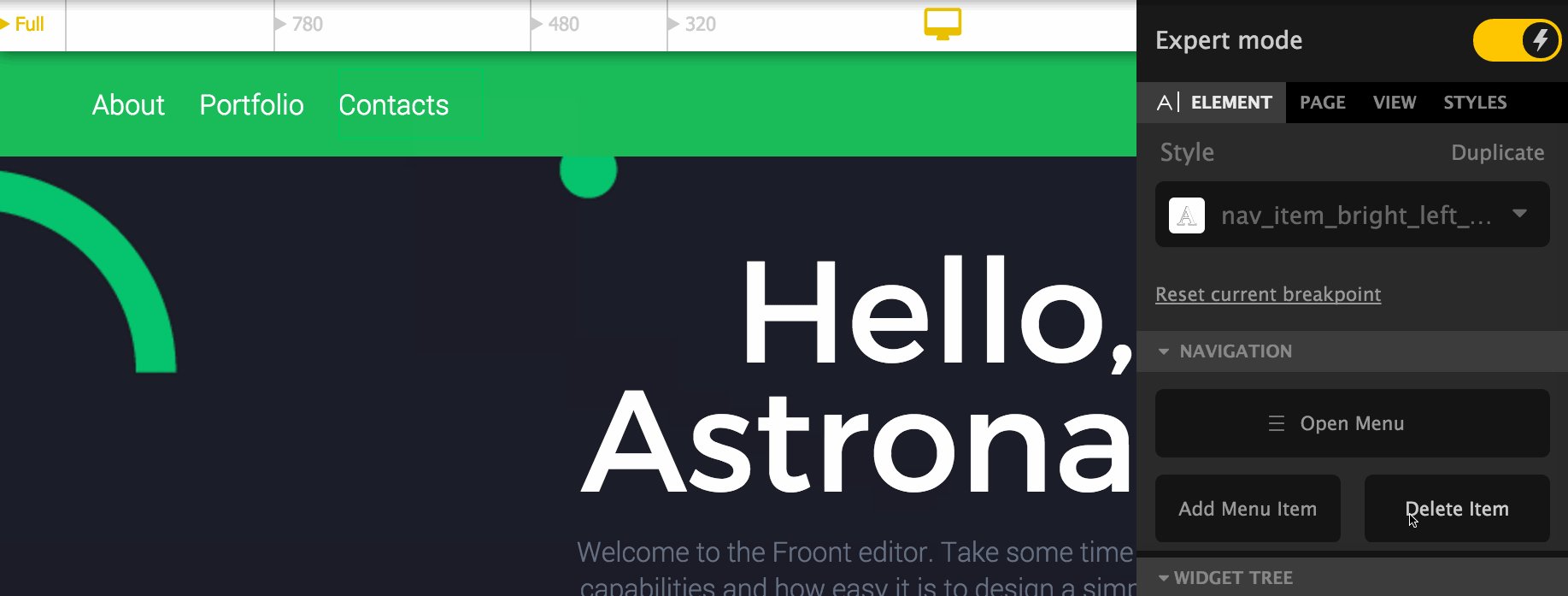
To customize the navigation menu items:
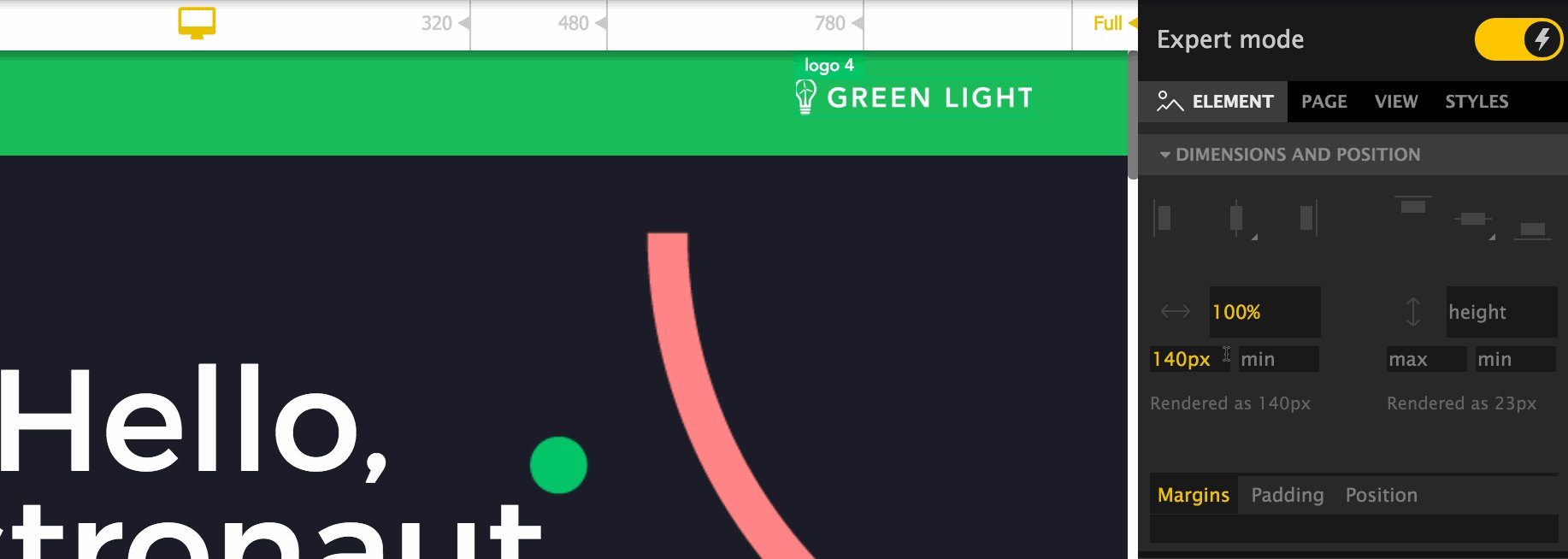
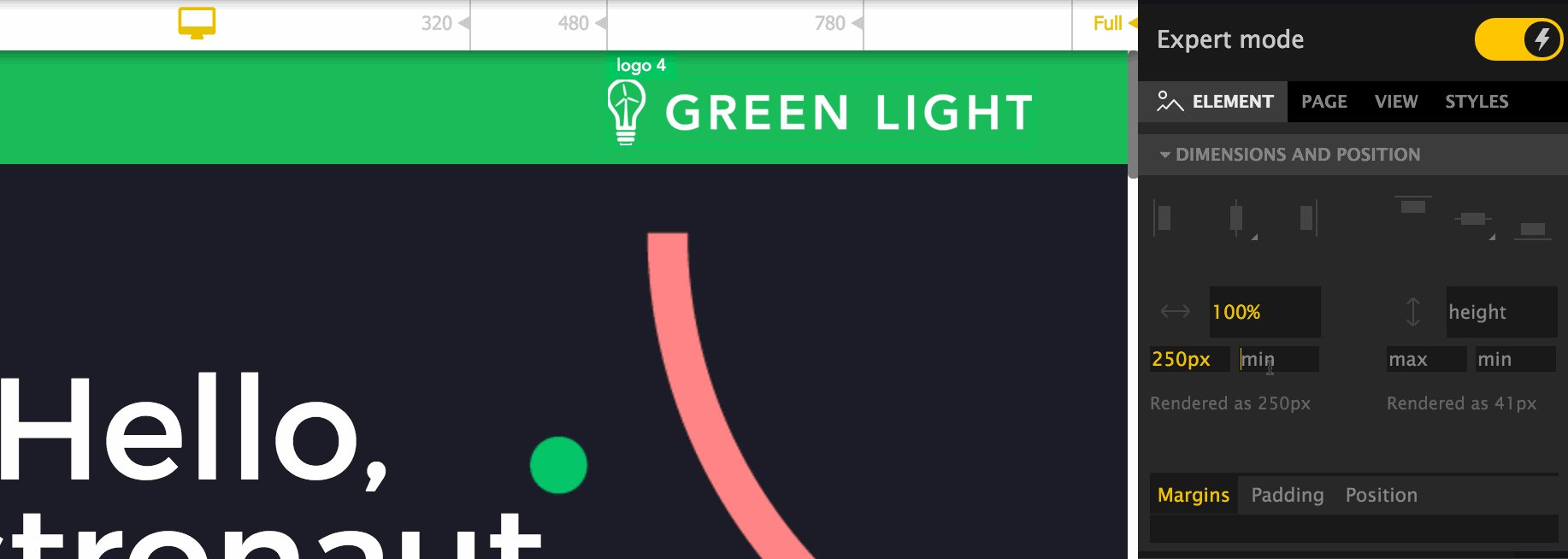
To customize the logo:
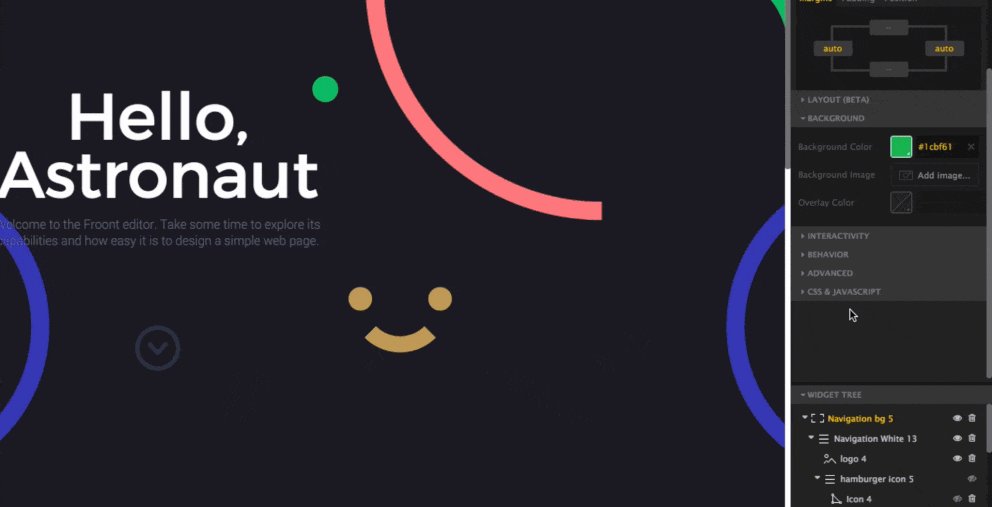
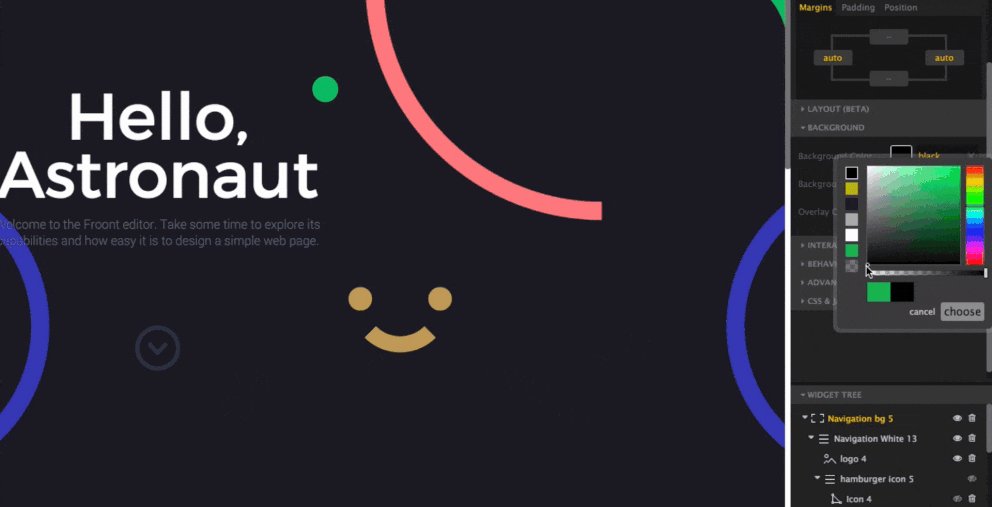
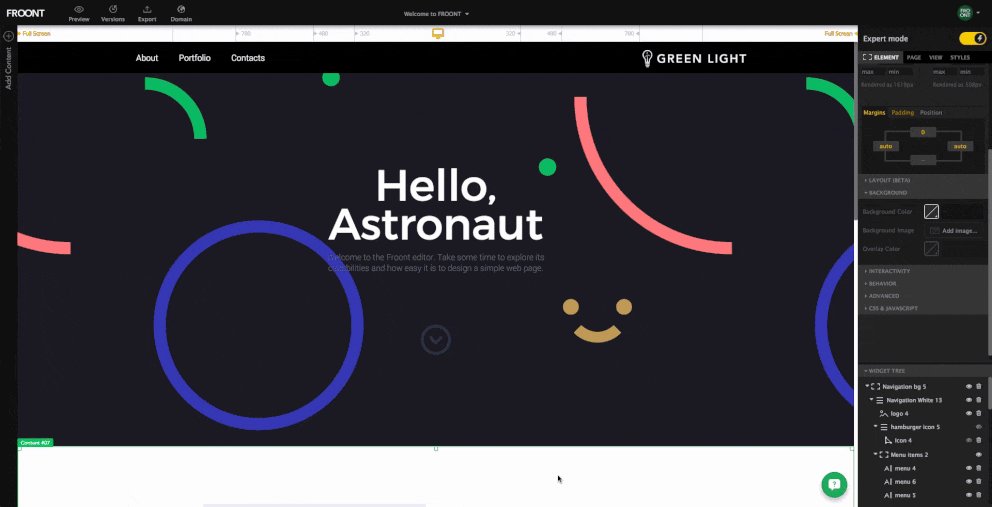
To customize the looks:
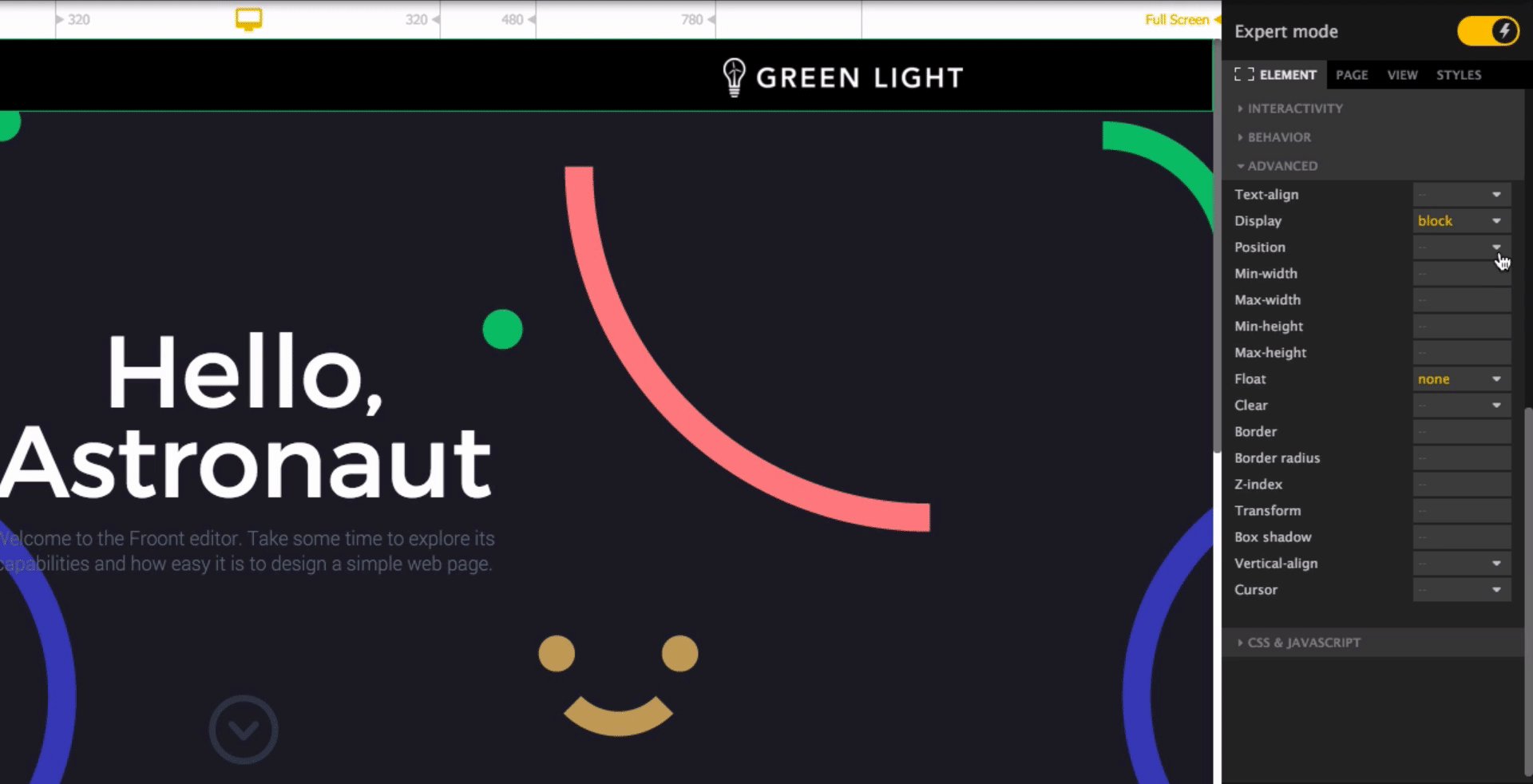
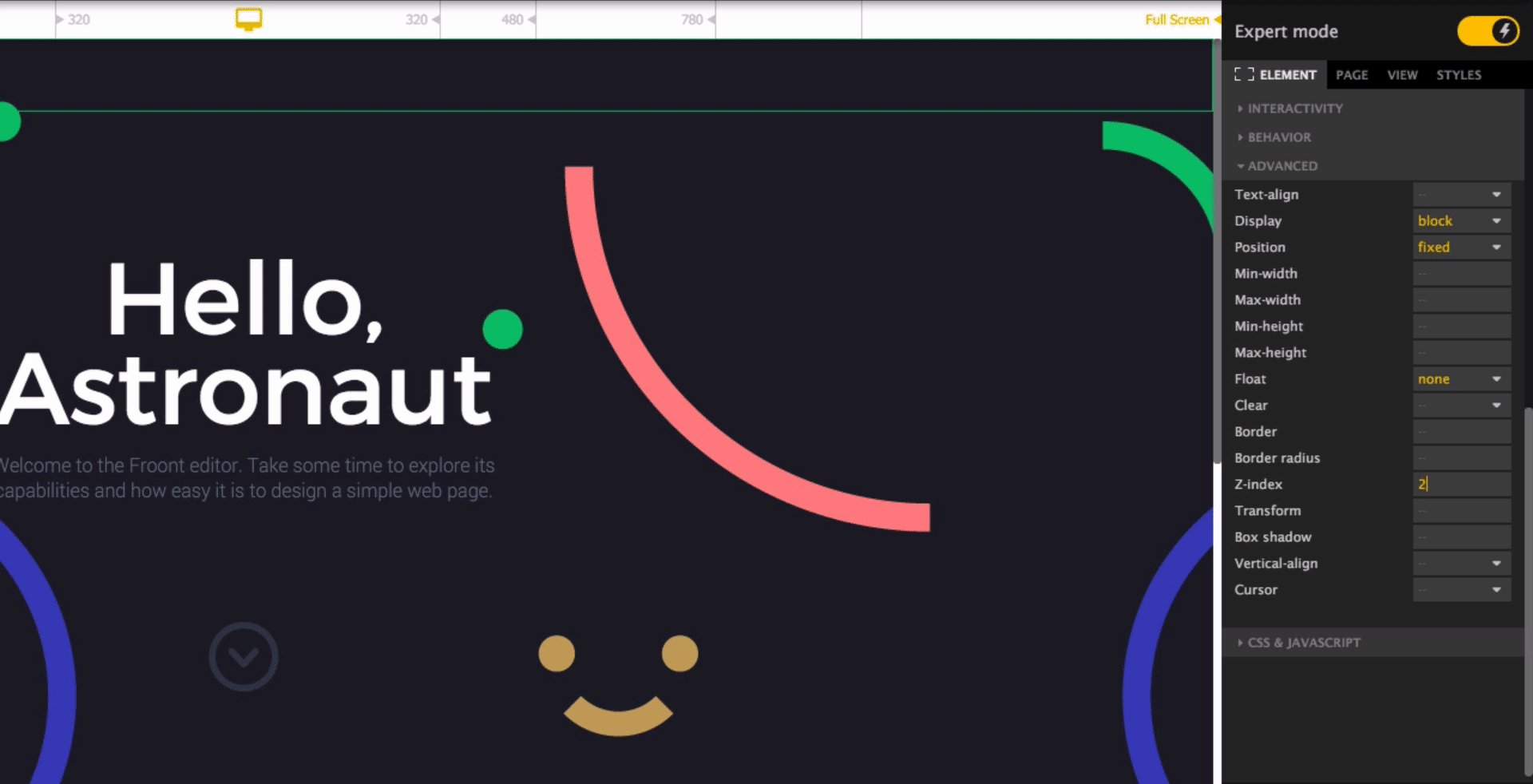
If you want to go further get to Widget Properties Panel/Advanced/Position and make it fixed to the top:
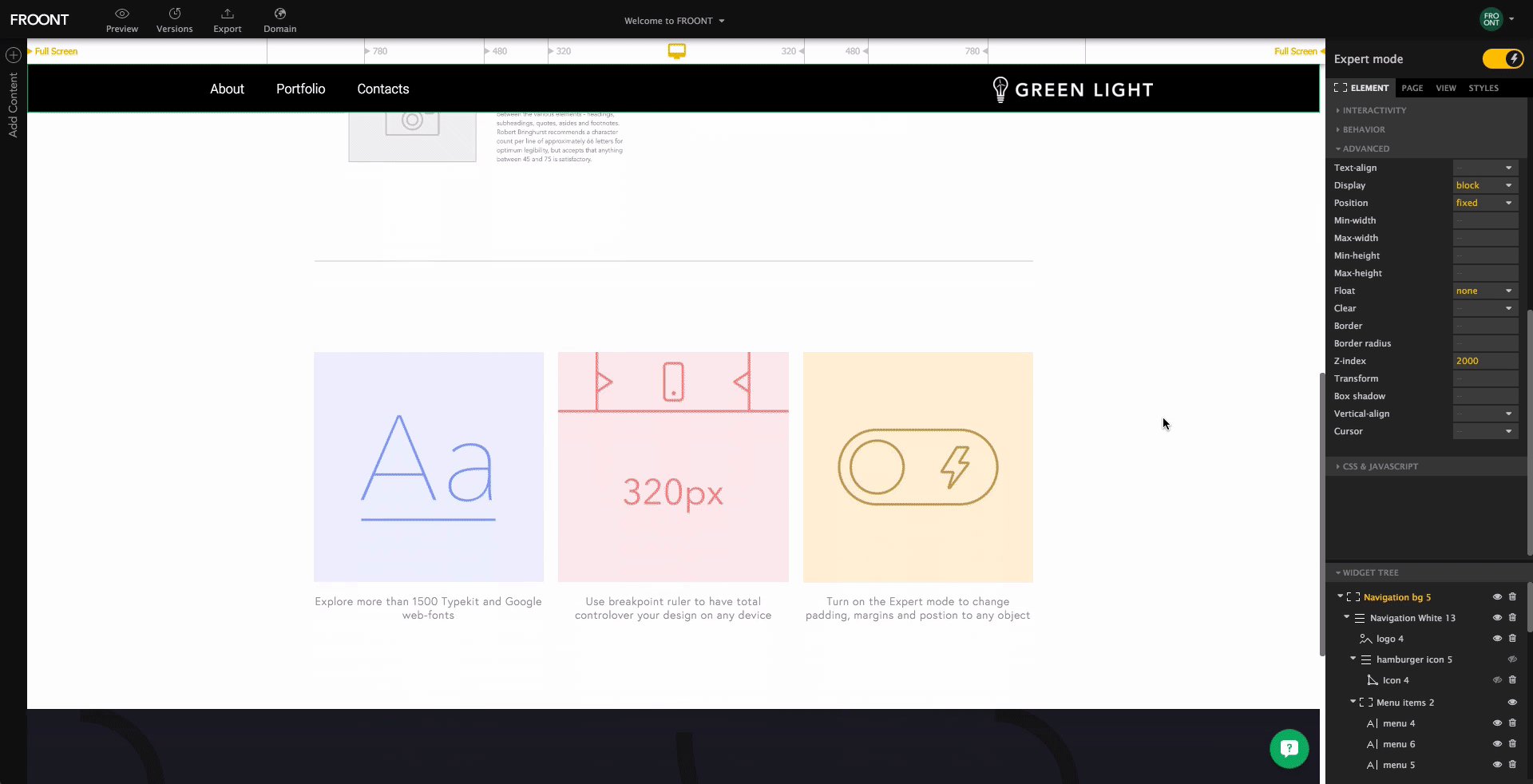
If you are using fixed position change the Z-index as well to something like 2000 to make sure the navigation is always on the top. Learn more about Z-index.
Learn how to add links to your navigation items.
