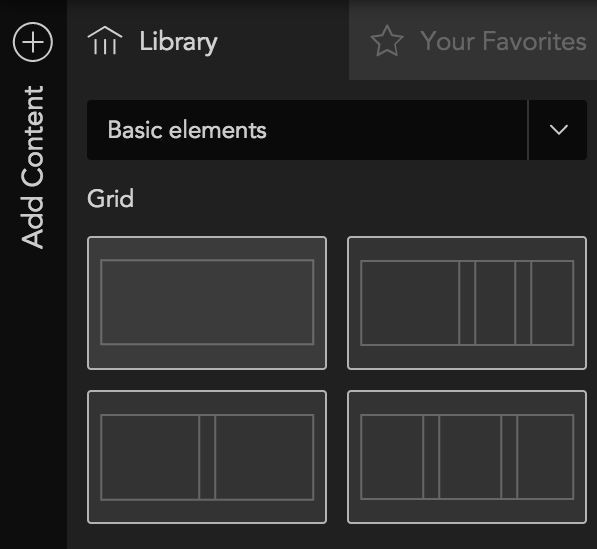
You’ll find Grid widget under Library Tab/Basic elements

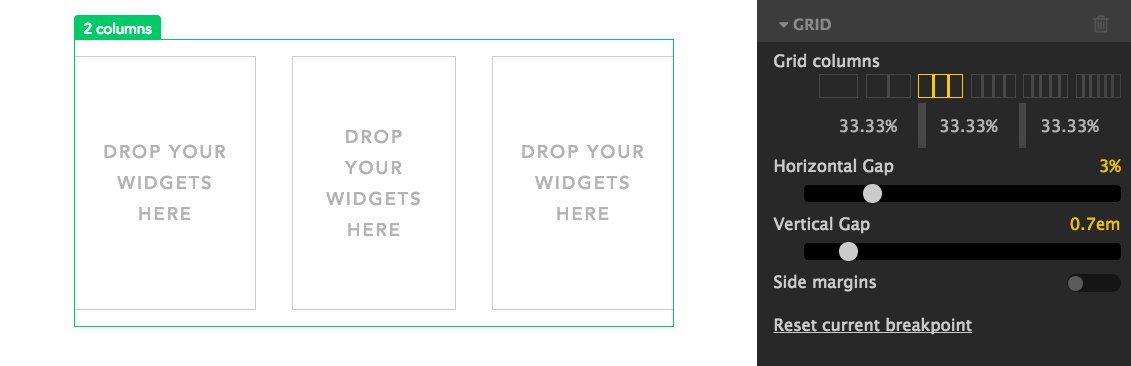
Choose the column count and simply drag the widget into your project.
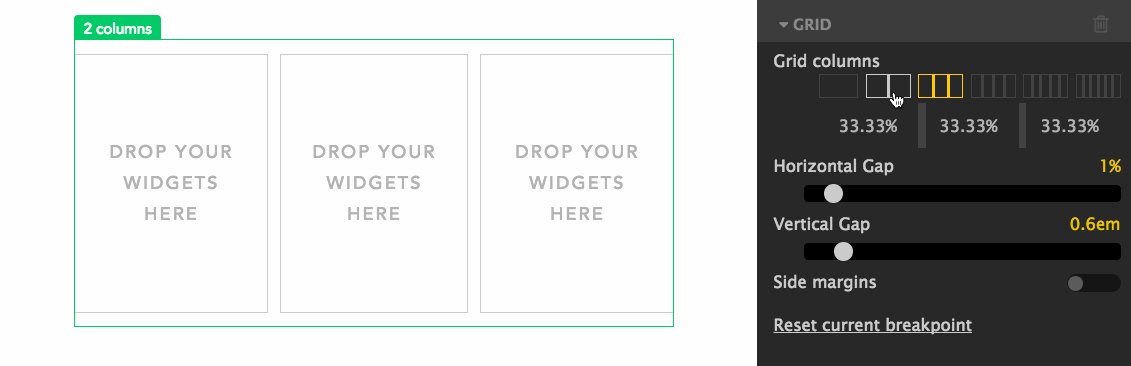
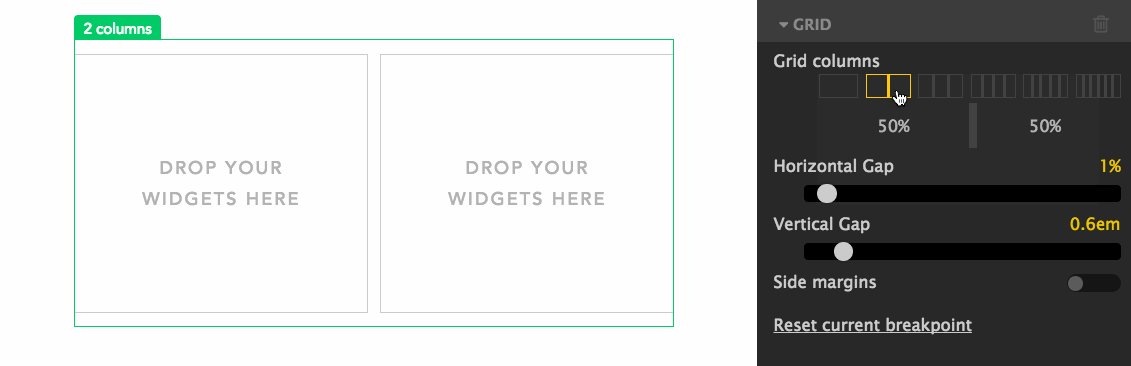
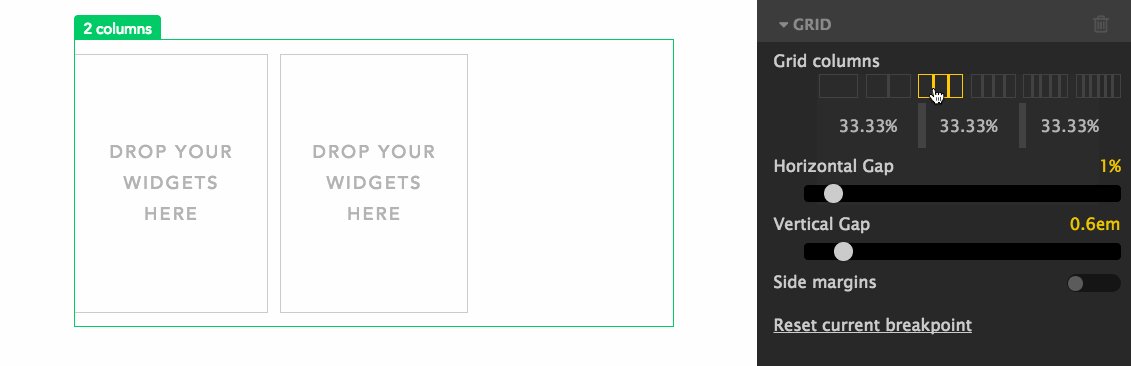
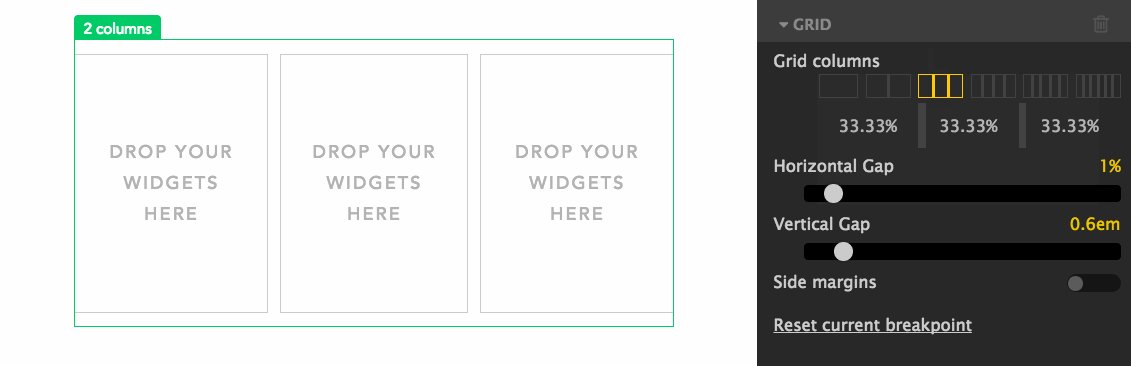
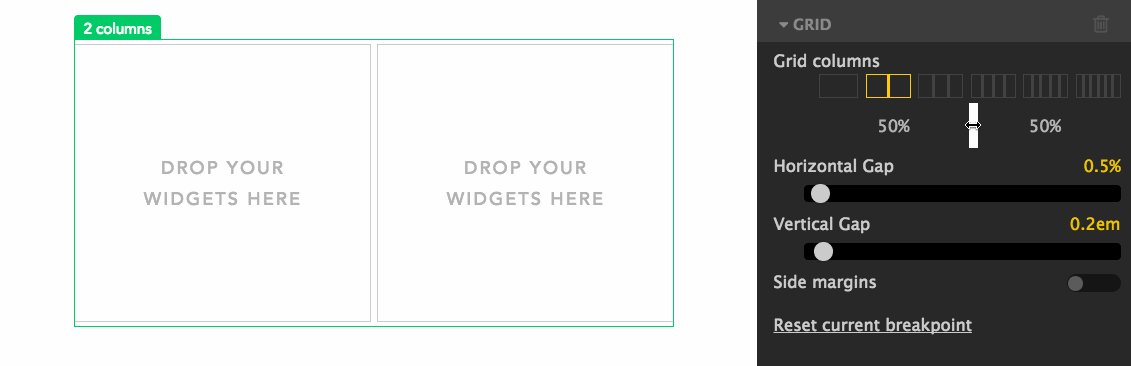
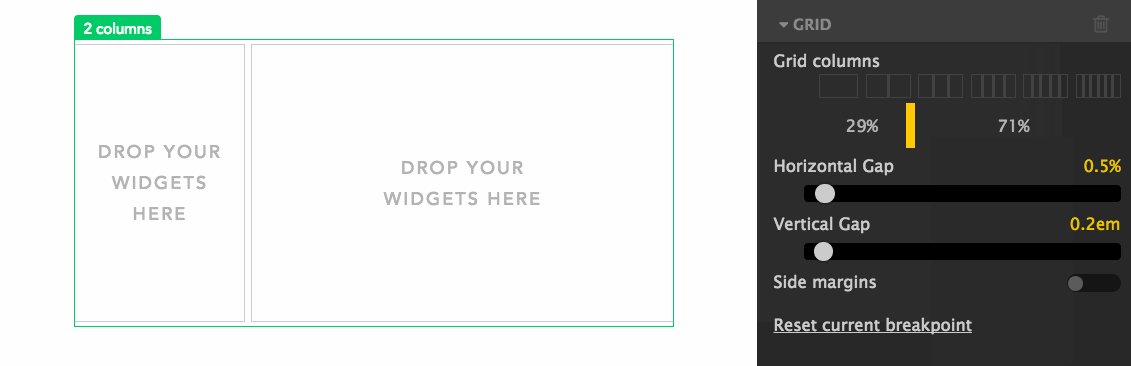
To change the column count simply click on the icons.

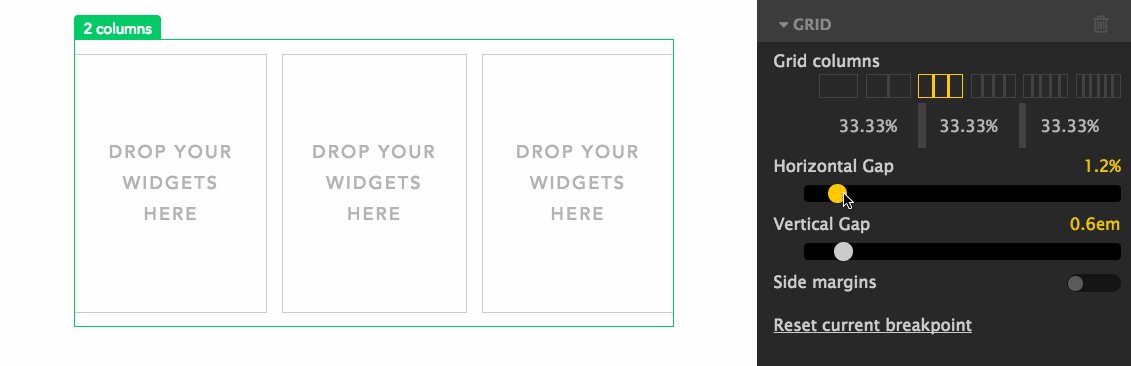
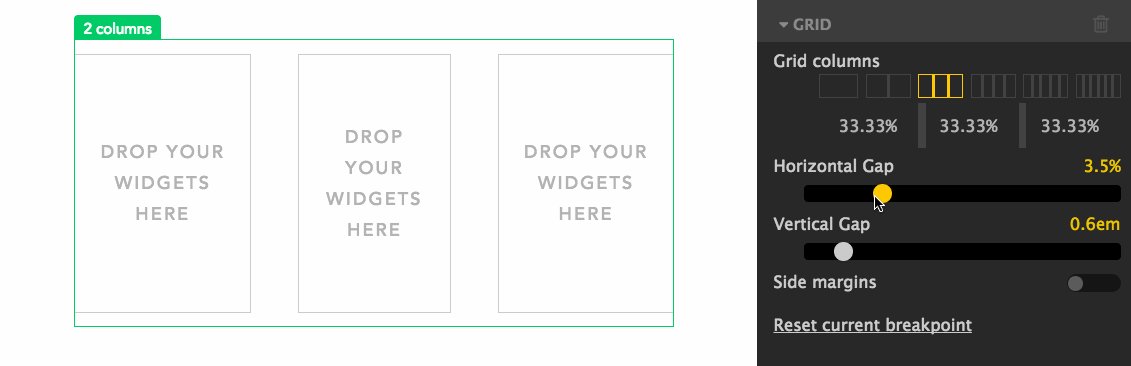
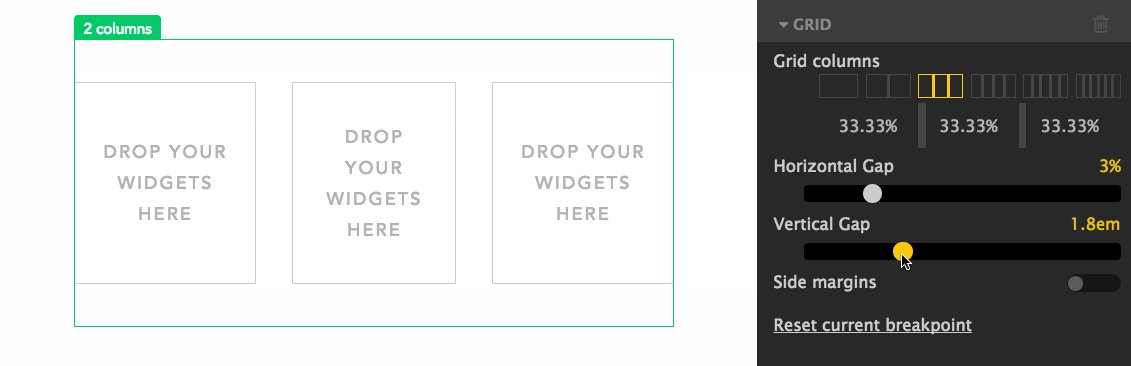
You can control how wide are the gaps between columns.

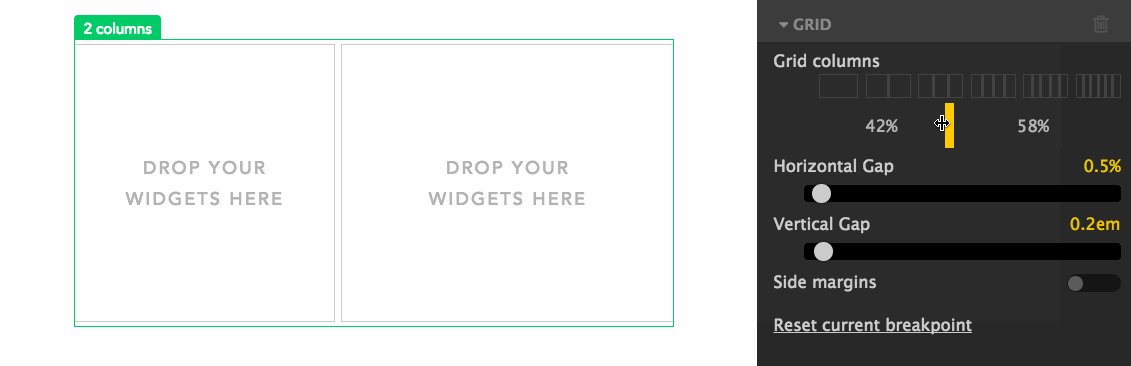
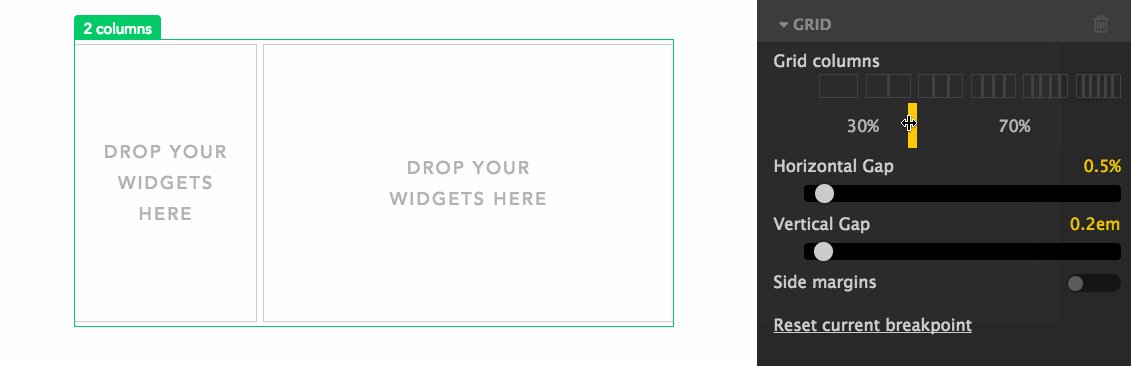
Sometimes there are cases when you need one column wider than the other.

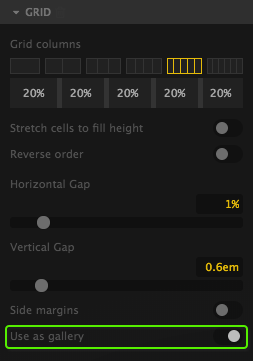
Now it’s possible to use grid widget as a gallery. Simply enable it with the toggle in the panel

The grid will understand and show images if the grid cell is an image or if the grid cell has a background image. For example, it will not show a text widget as a gallery image even if it’s in the grid next to images.
