In Froont any widget where you can add a background image you can also add a background video.
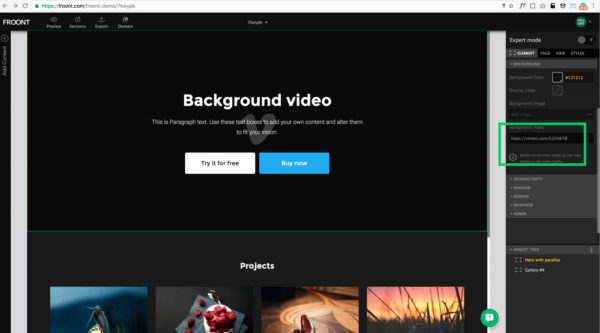
To add a video select a widget and go to the Background properties of the widget (right-hand side panel) and paste the video URL:

Few things you should keep in mind when adding a background video:
- Use URL from the browser like https://vimeo.com/5324878 in the case of Vimeo or https://www.youtube.com/watch?v=xvGmNwbWRKs in a case of YouTube. You don’t need the embed URL or anything else.
- To preview the video use Preview mode. In the editor itself, only the logo will be shown.
- If the user has a Vimeo Pro account, then there will be no sound.
- Background videos currently aren’t working with color overlays.
Open and clone this project to see a Background video in action.